Hi Everyone!
This week I wanted to share another method you can use to create your single line SVG file in the Illustrator App using the Vectorize tool.
One great thing about the Illustrator App is they continue to improve it. I’m not sure when they came out with the vectorize tool, but I stumbled upon it when I was tracing my sketch manually with the pencil tool.
Initially, I tried it out with my rough sketch, and the results weren’t great.
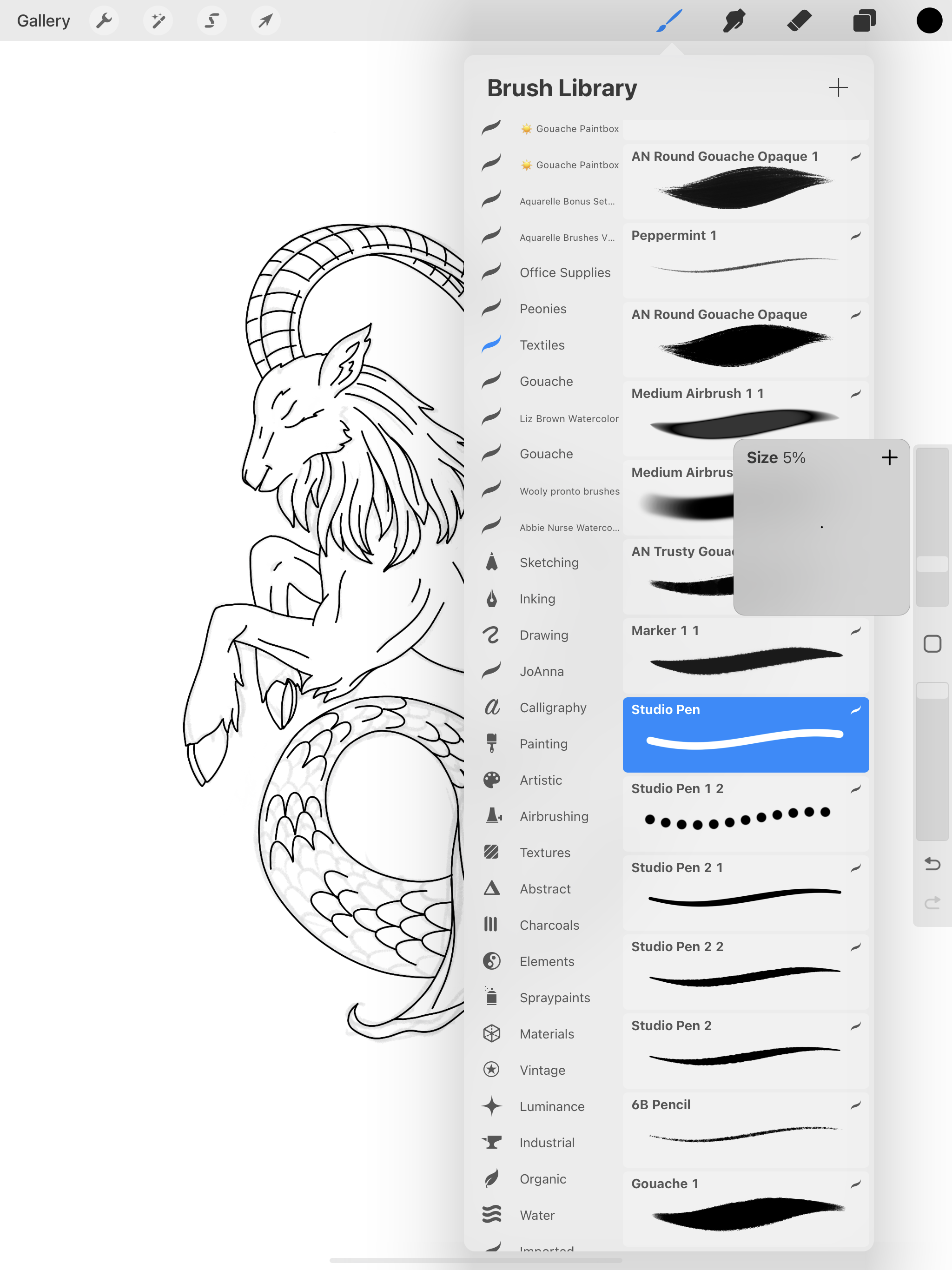
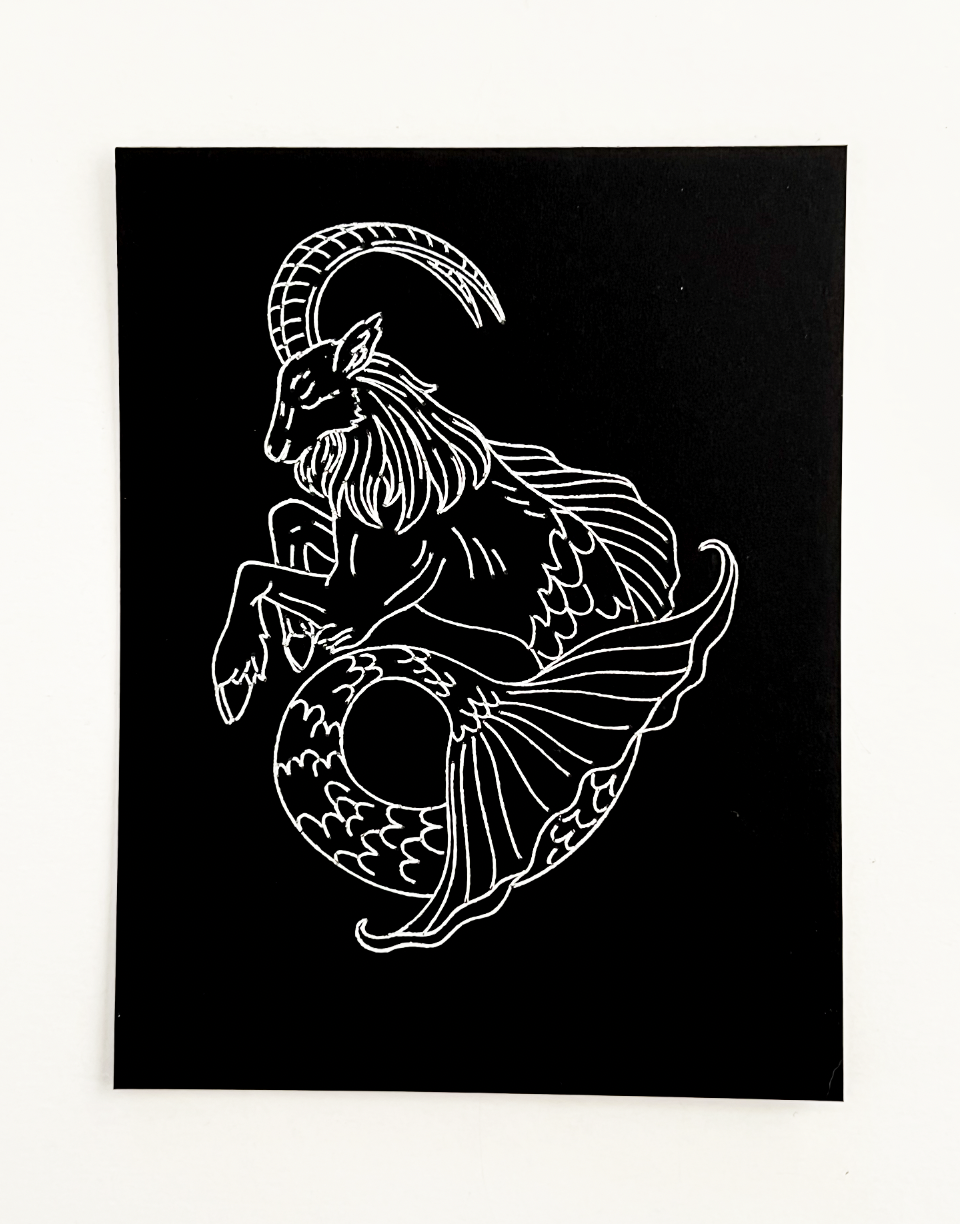
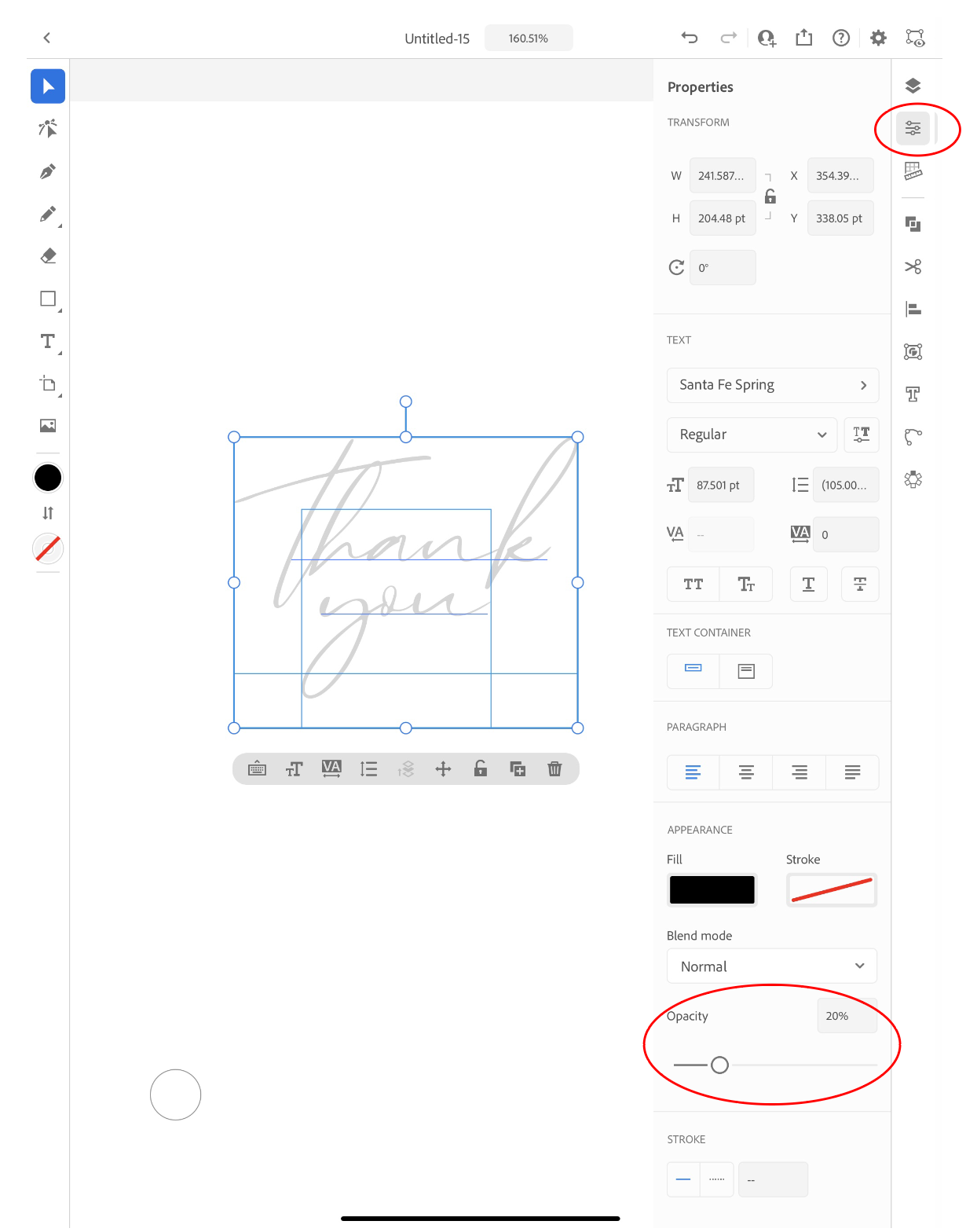
I went back into Procreate and I traced over my rough sketch with Studio Pen brush at 5% for a more refined drawing. The thinner you draw your lines here in Procreate, the better single line file you will get in Illustrator.
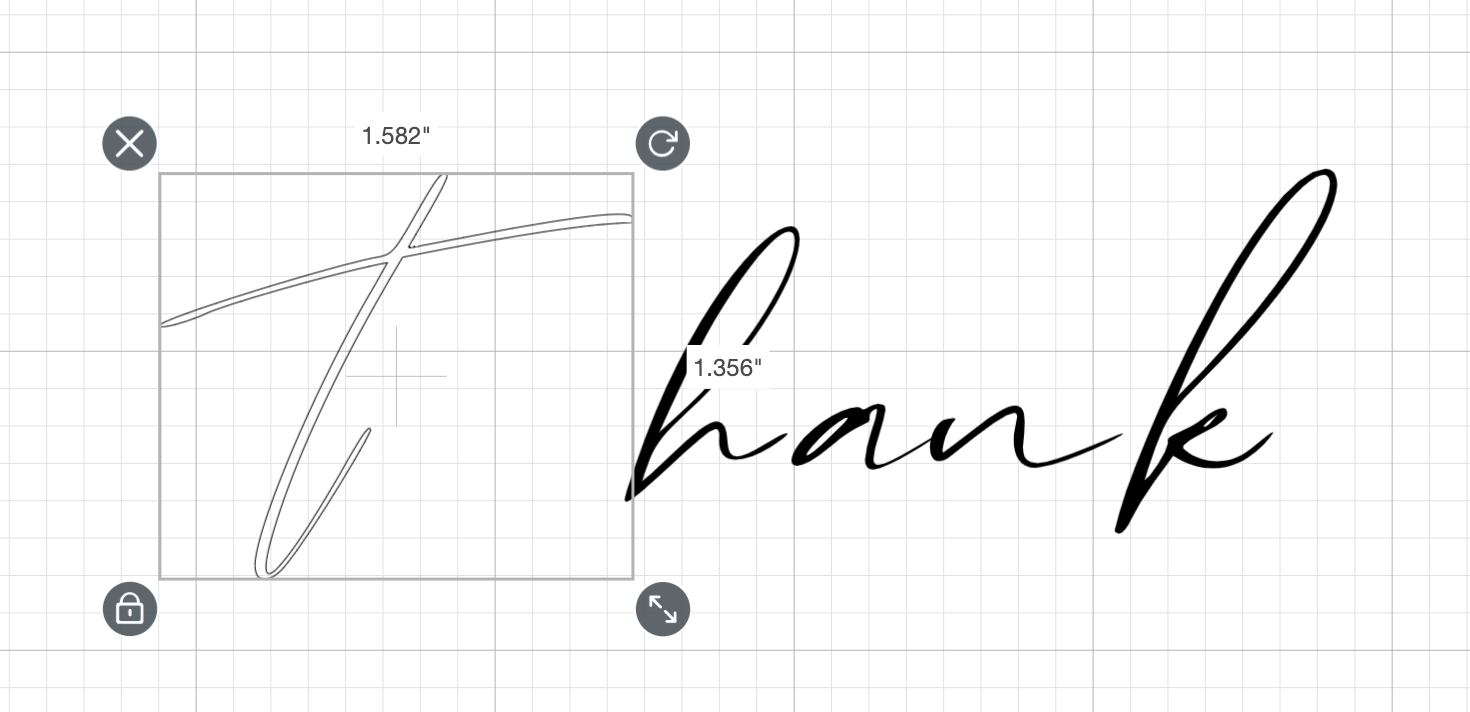
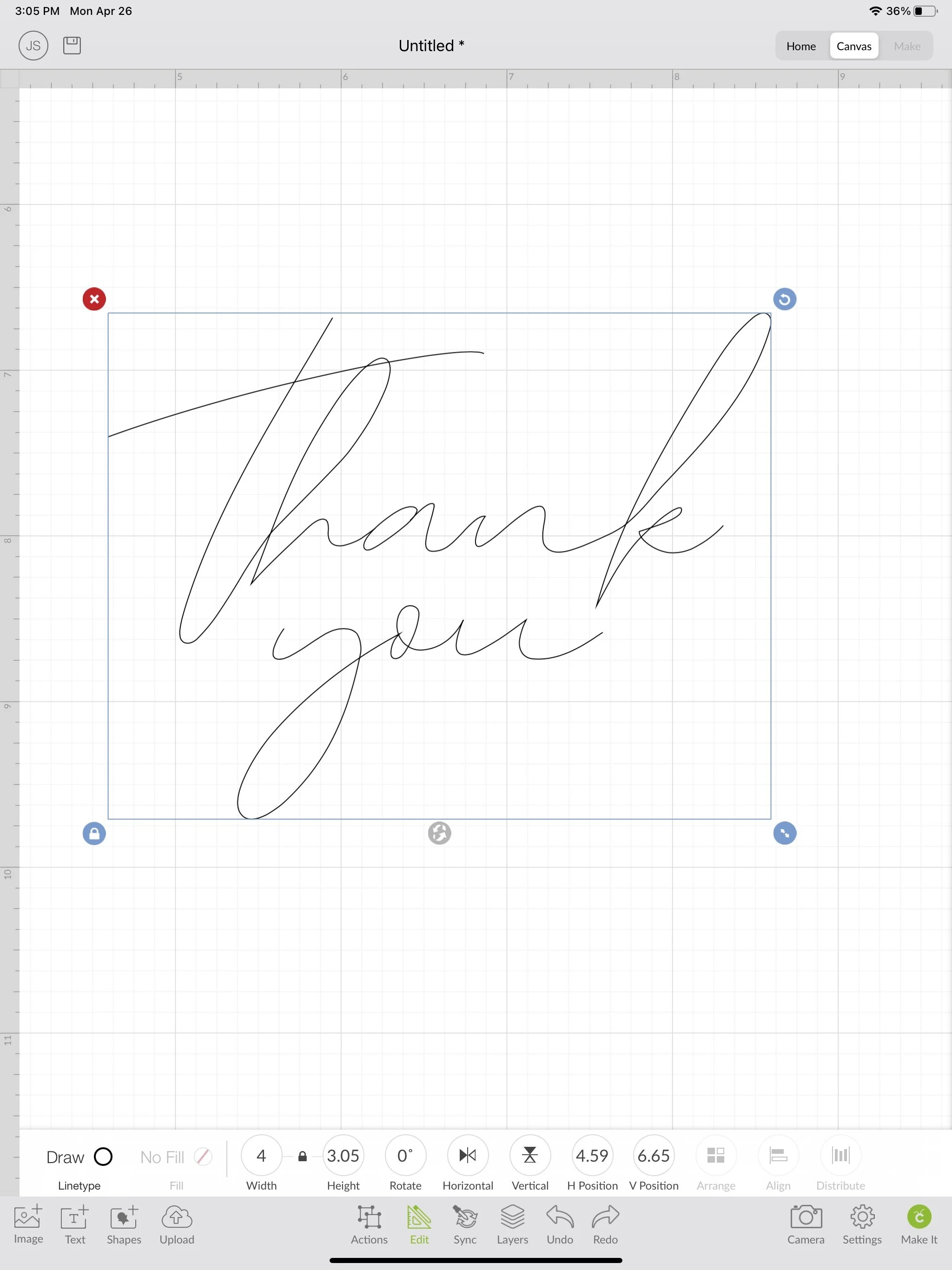
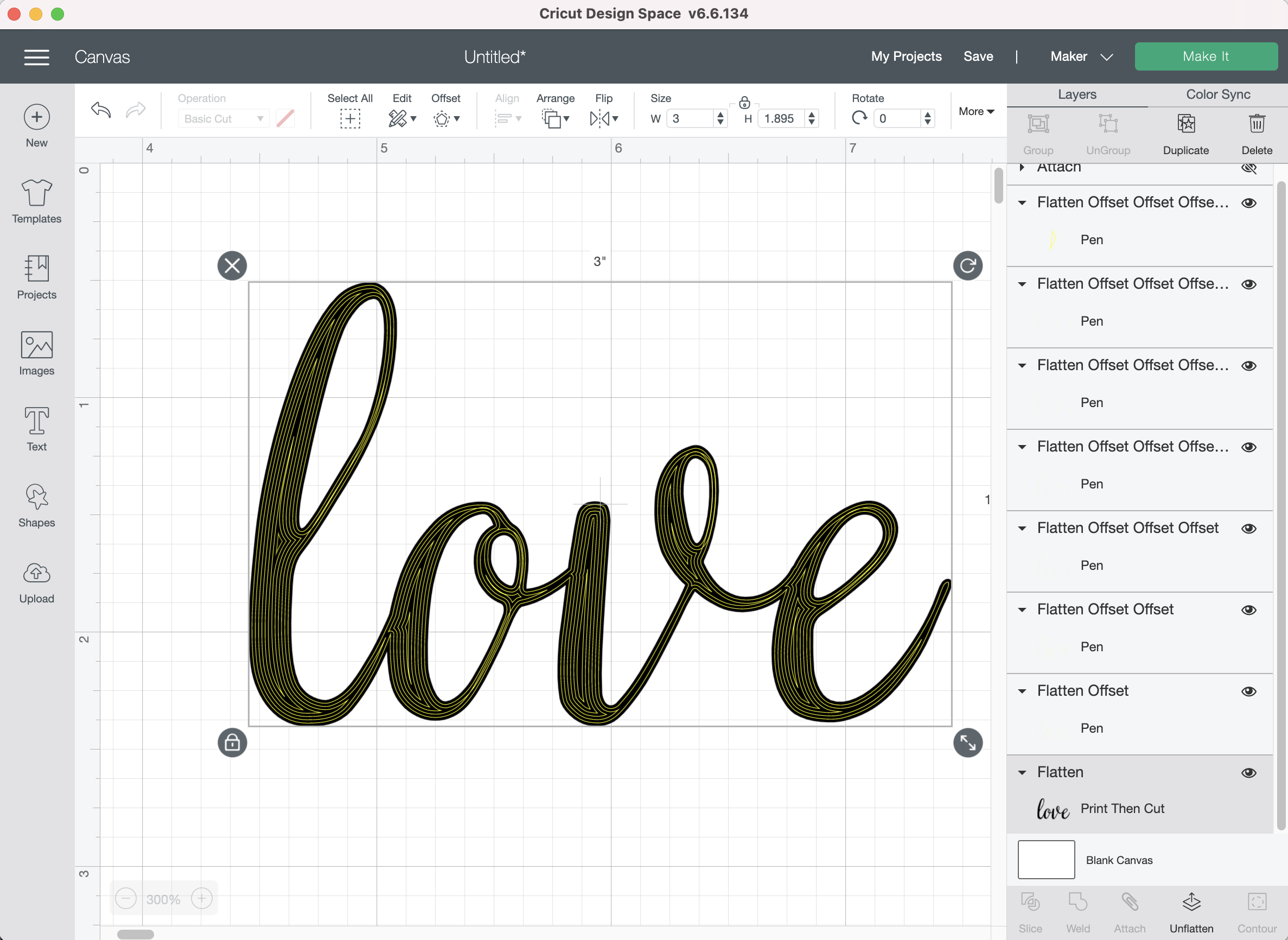
I saved my file as a PNG. At this point, it looks like it would make a good draw file in Cricut Design Space, but that is definitely not the case, you will get the dreaded double lines.
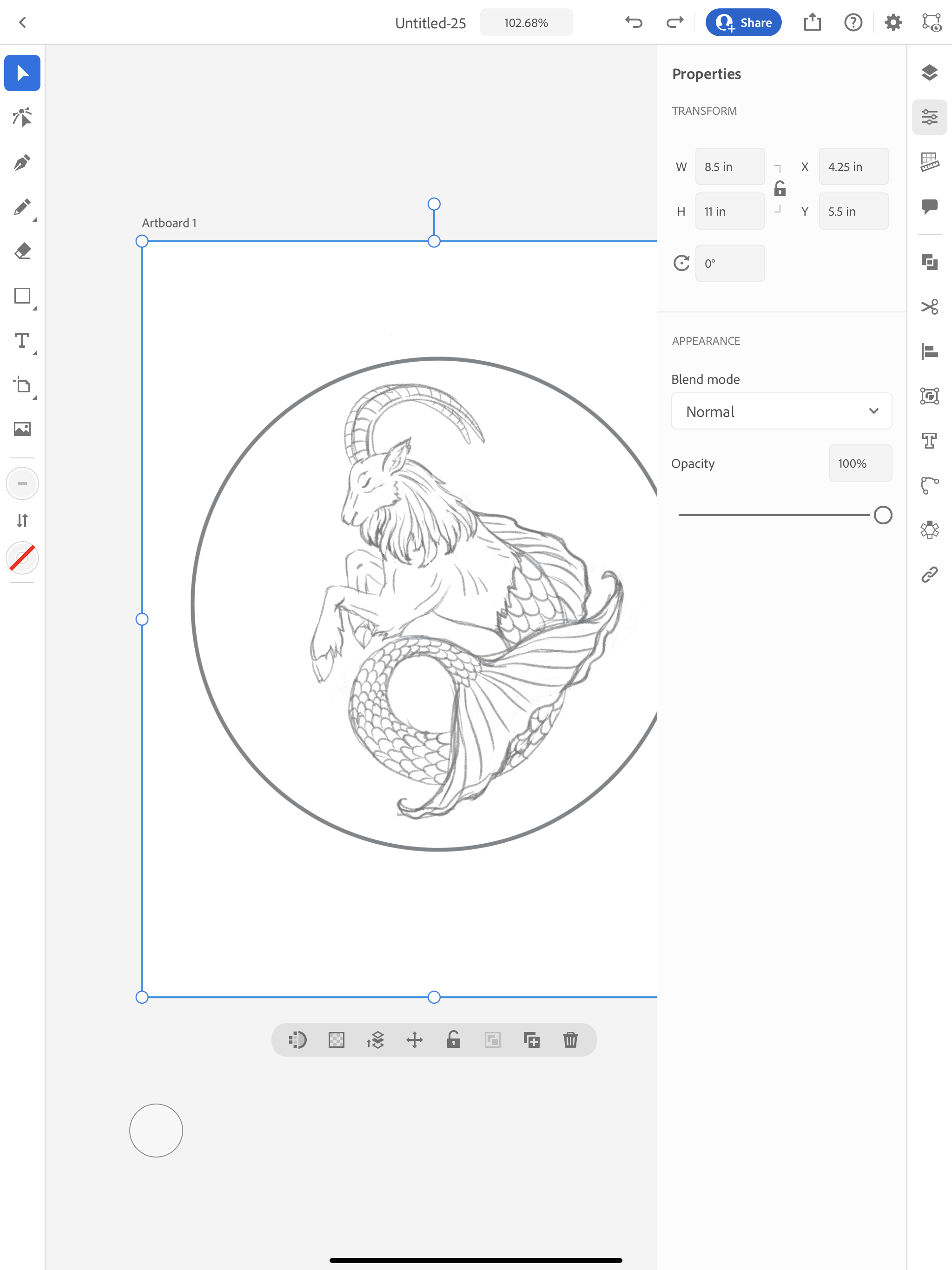
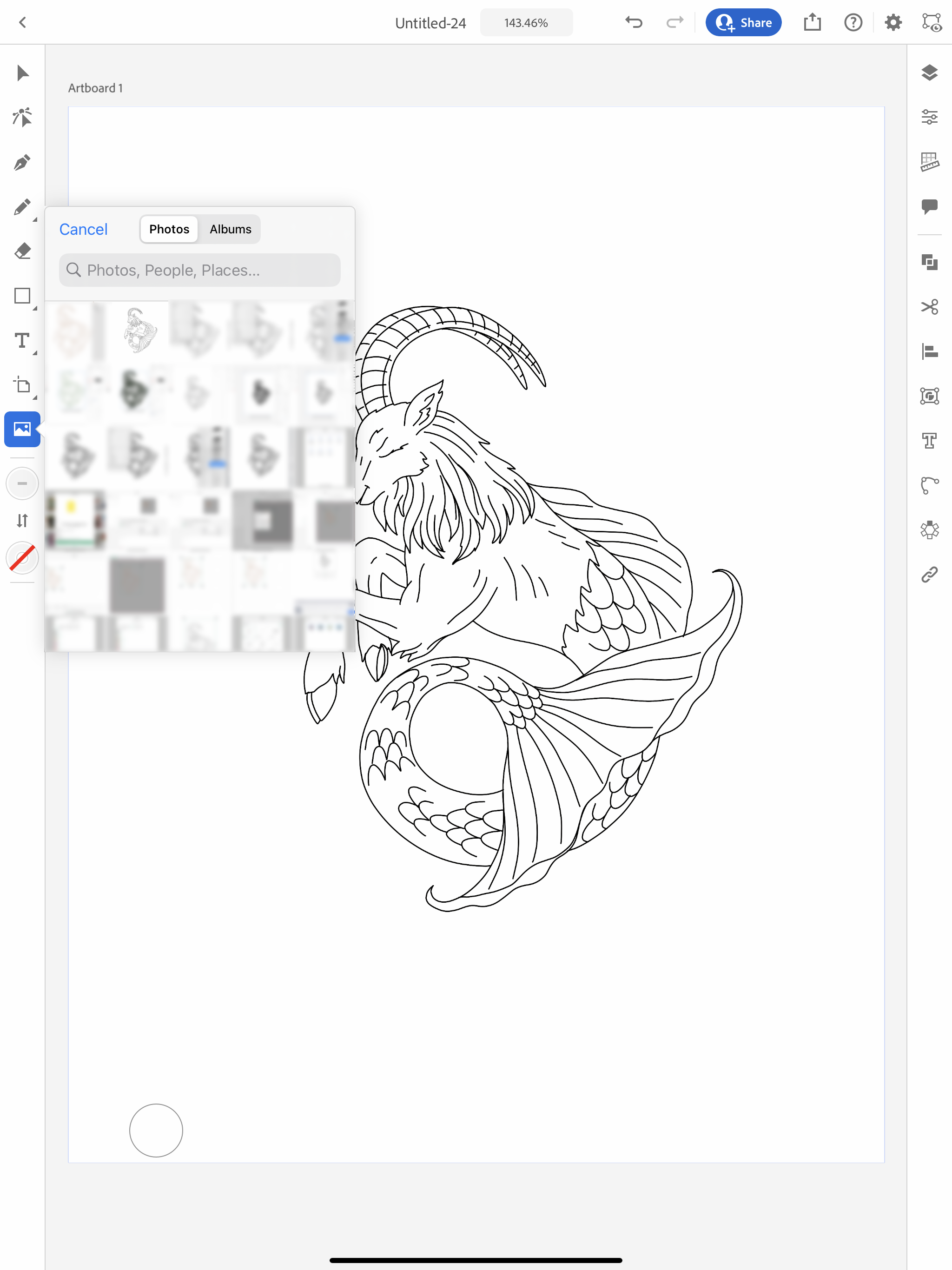
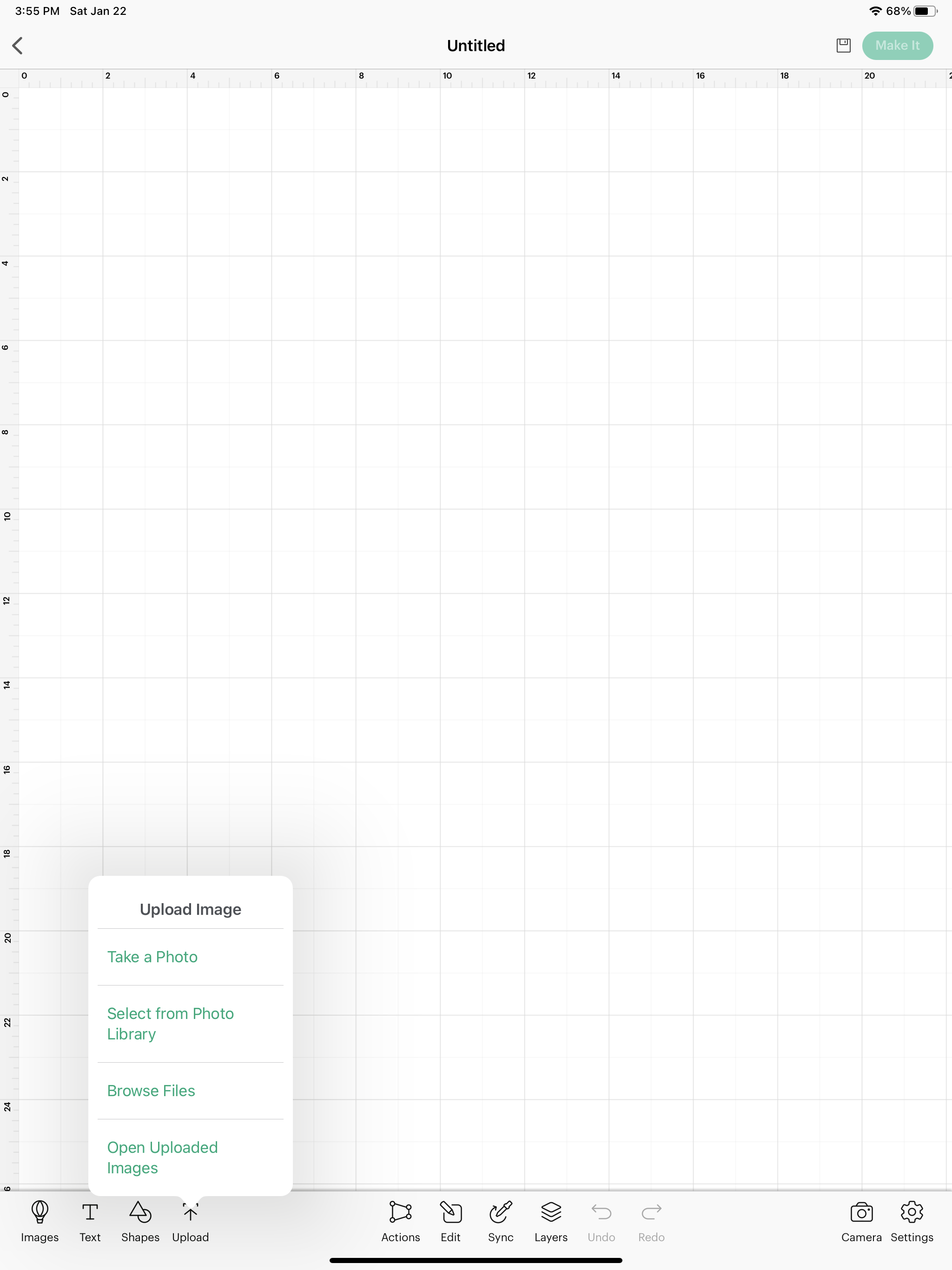
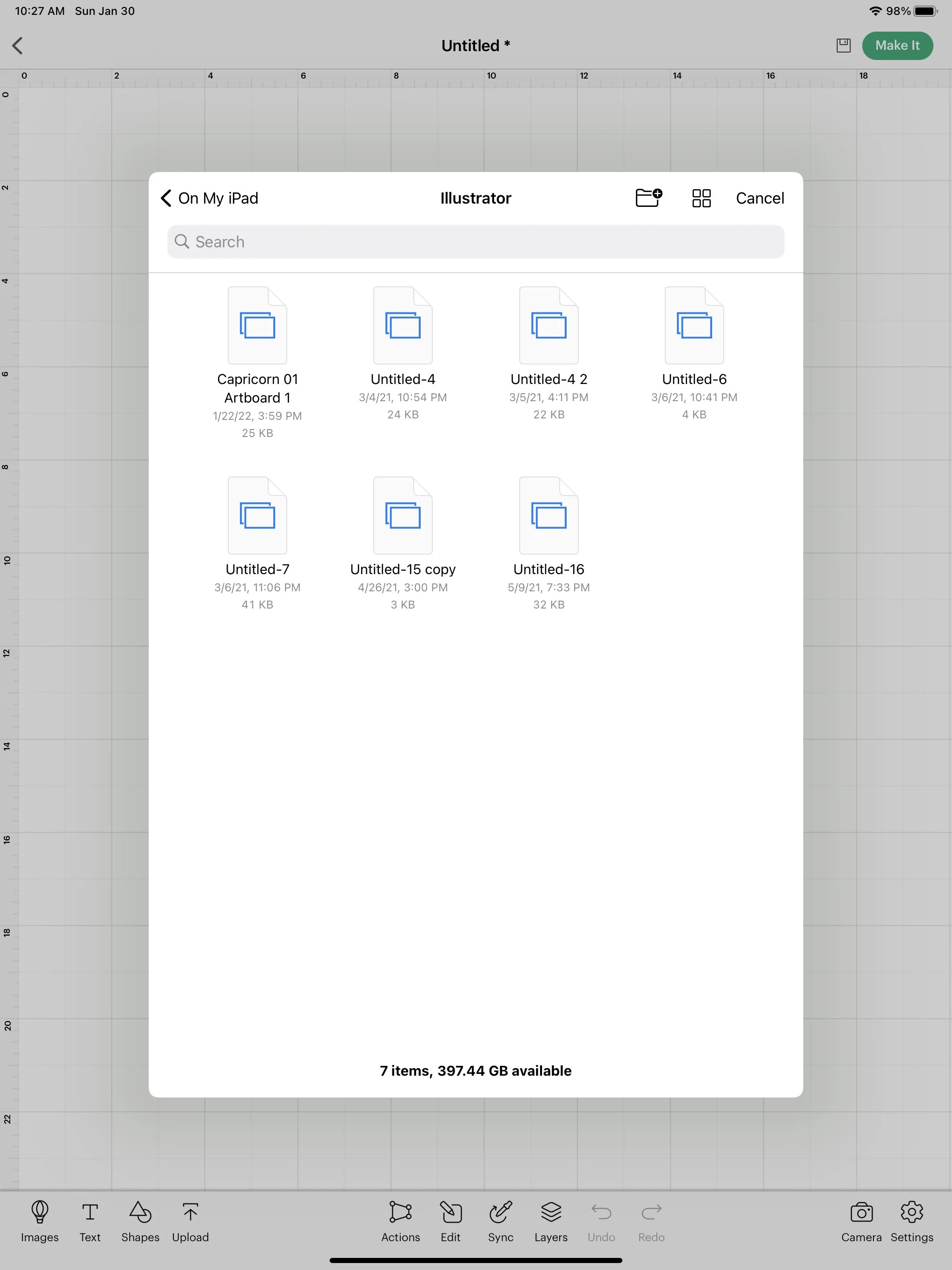
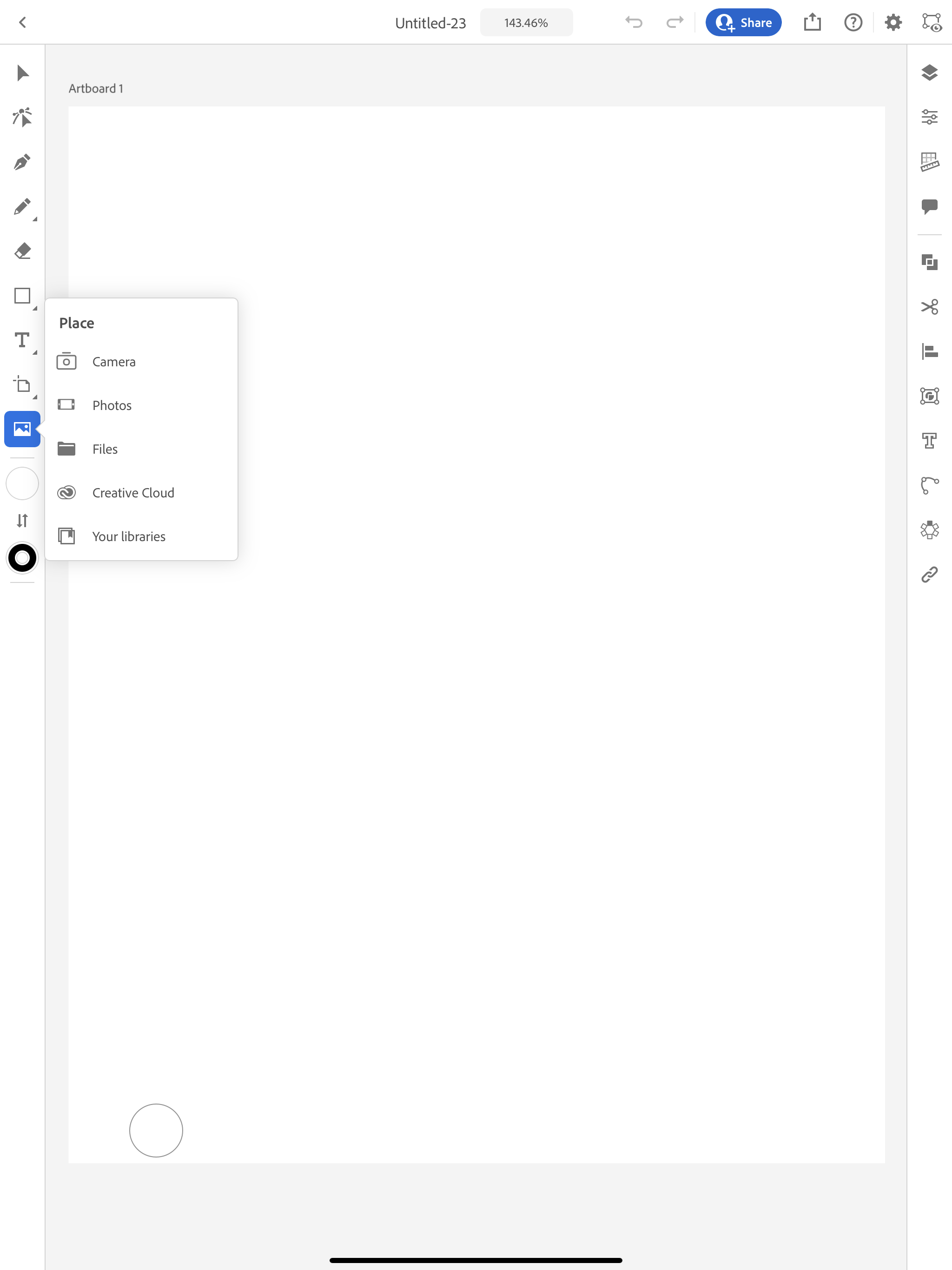
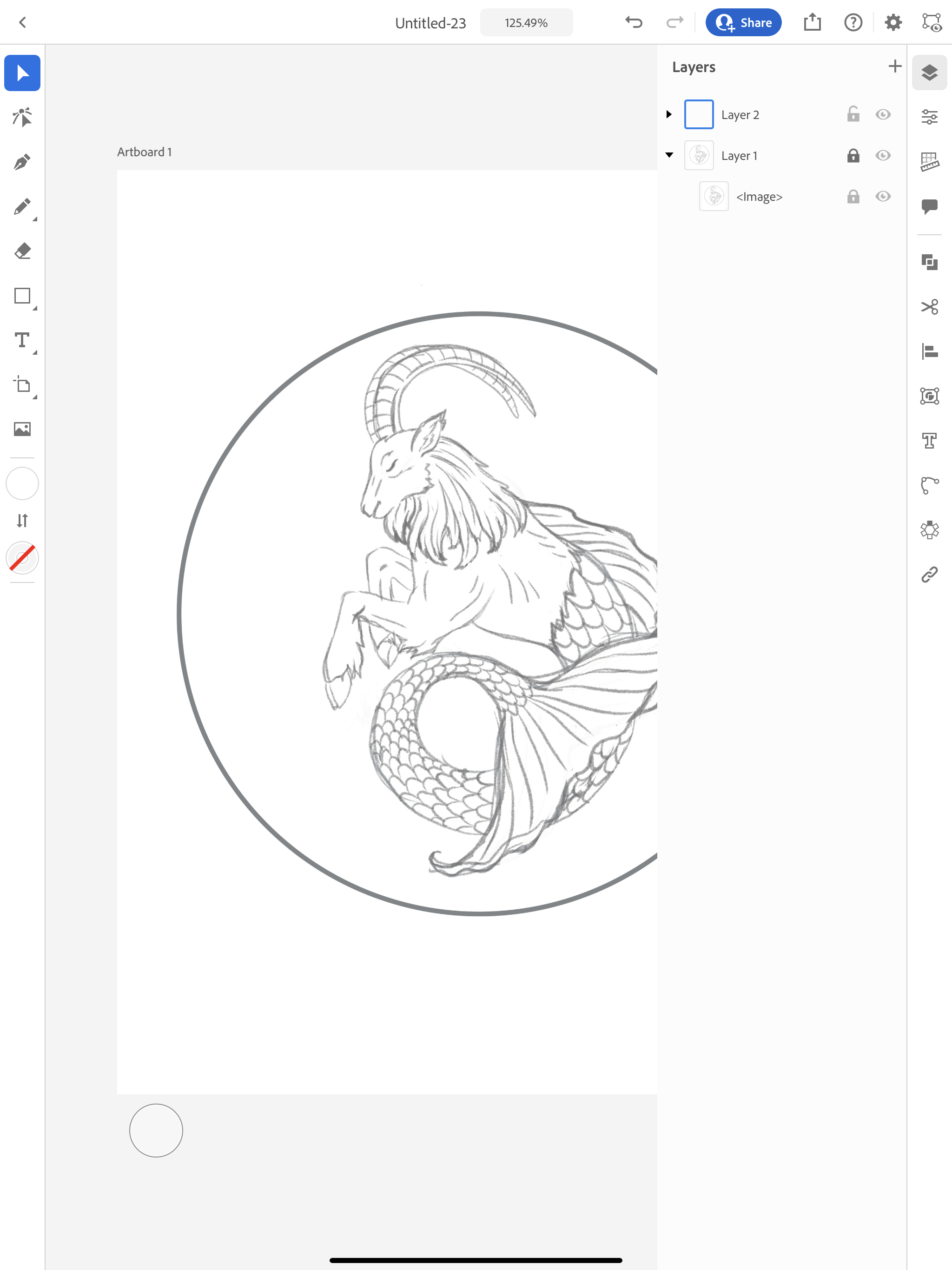
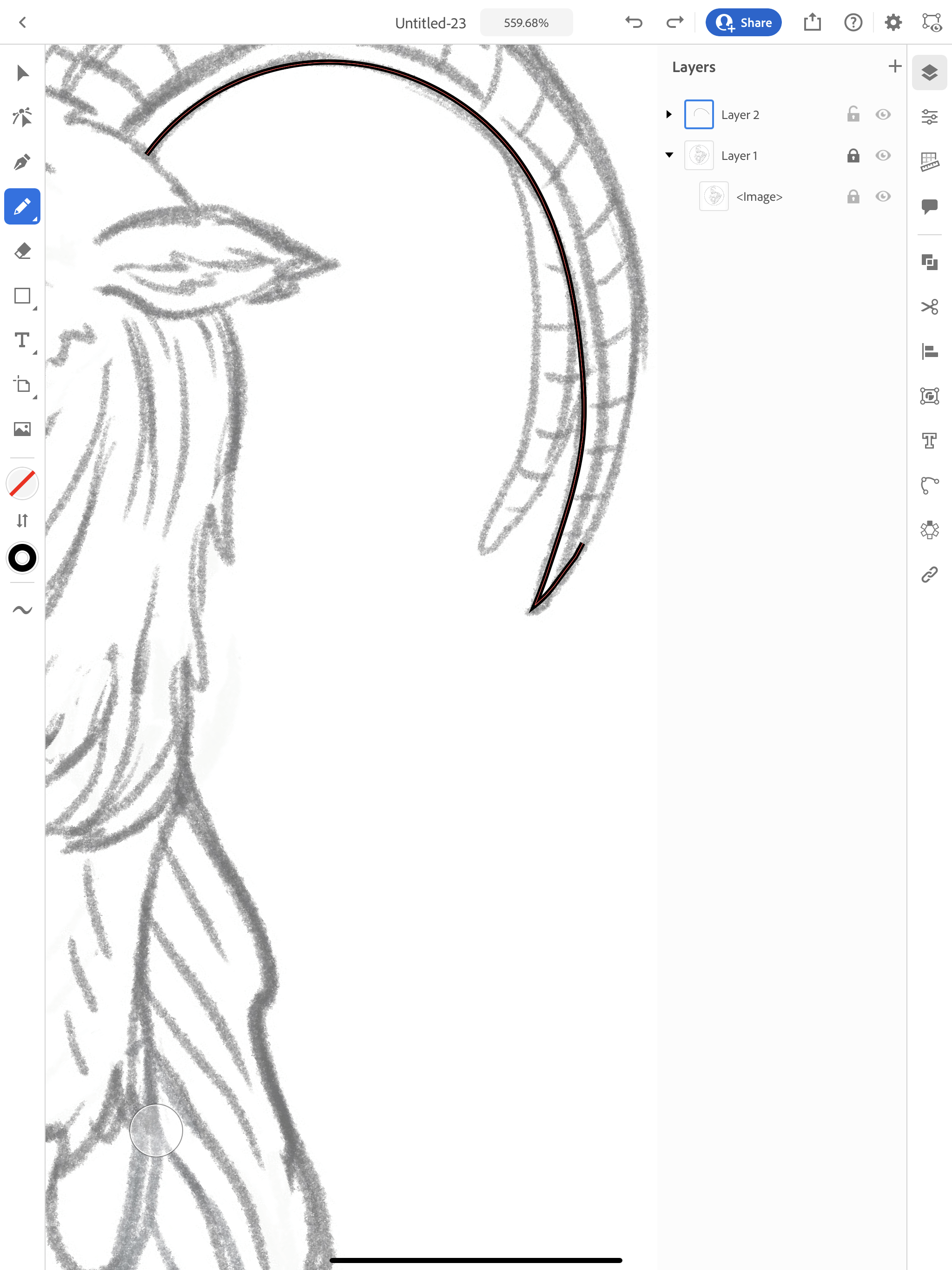
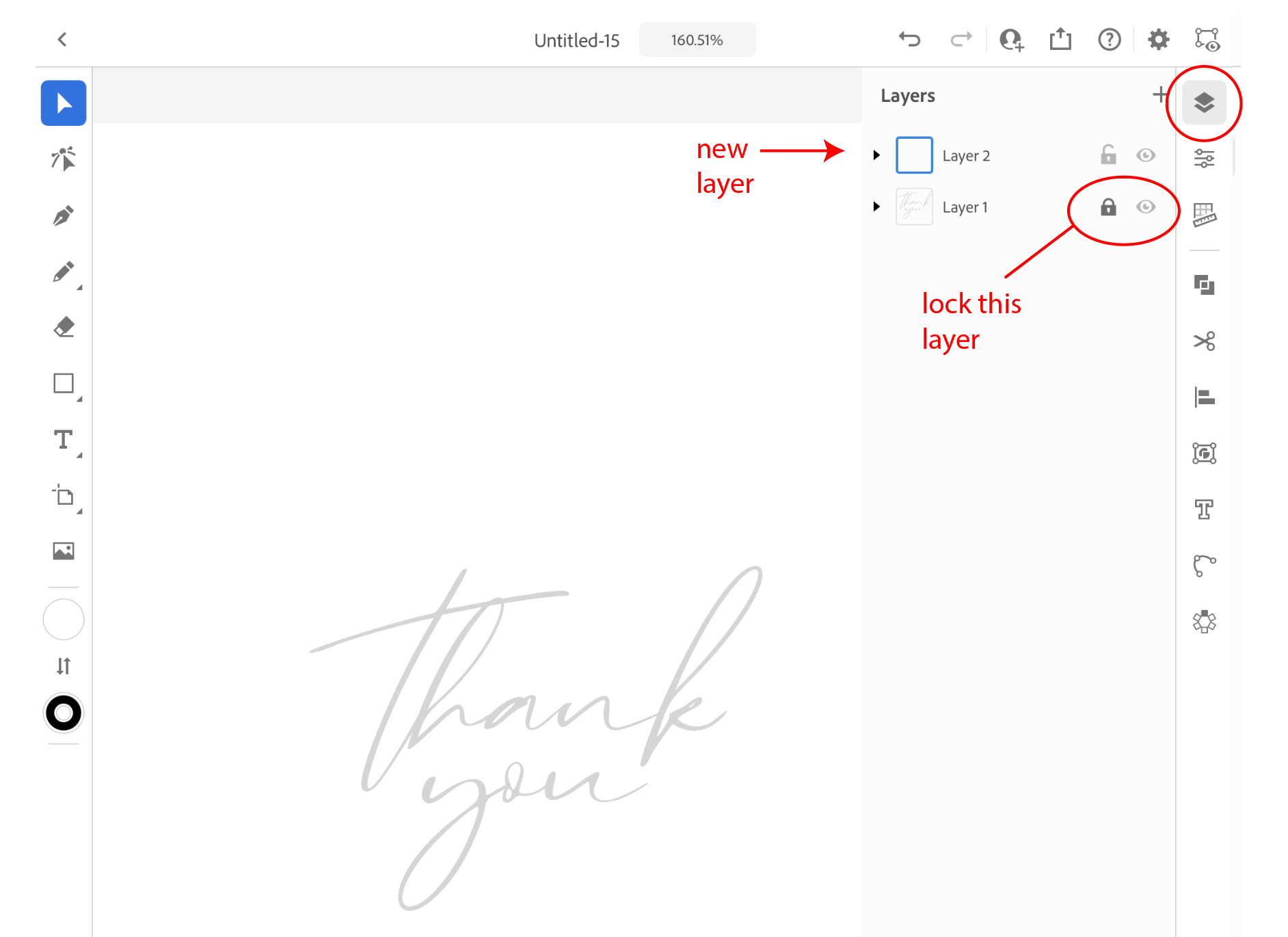
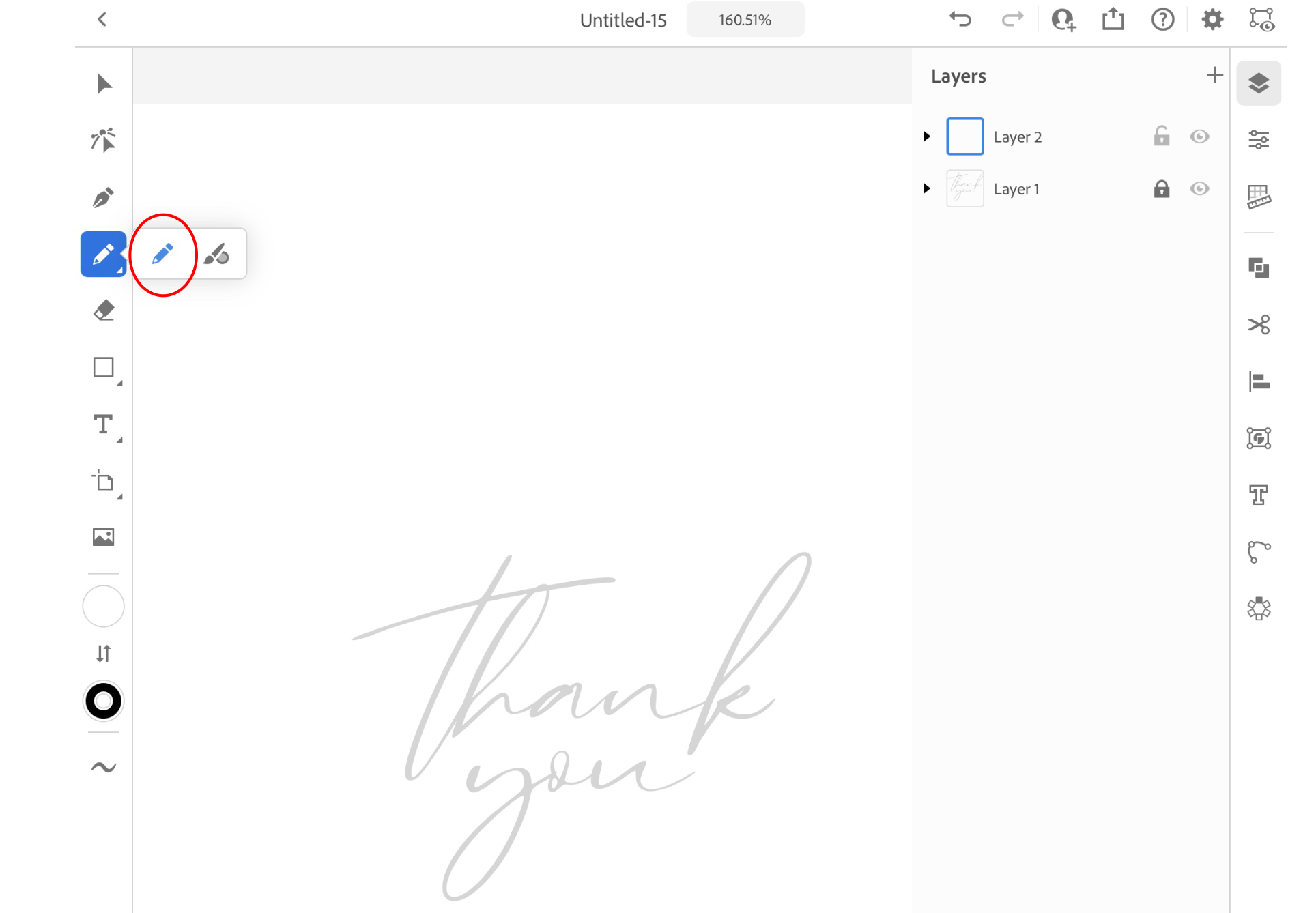
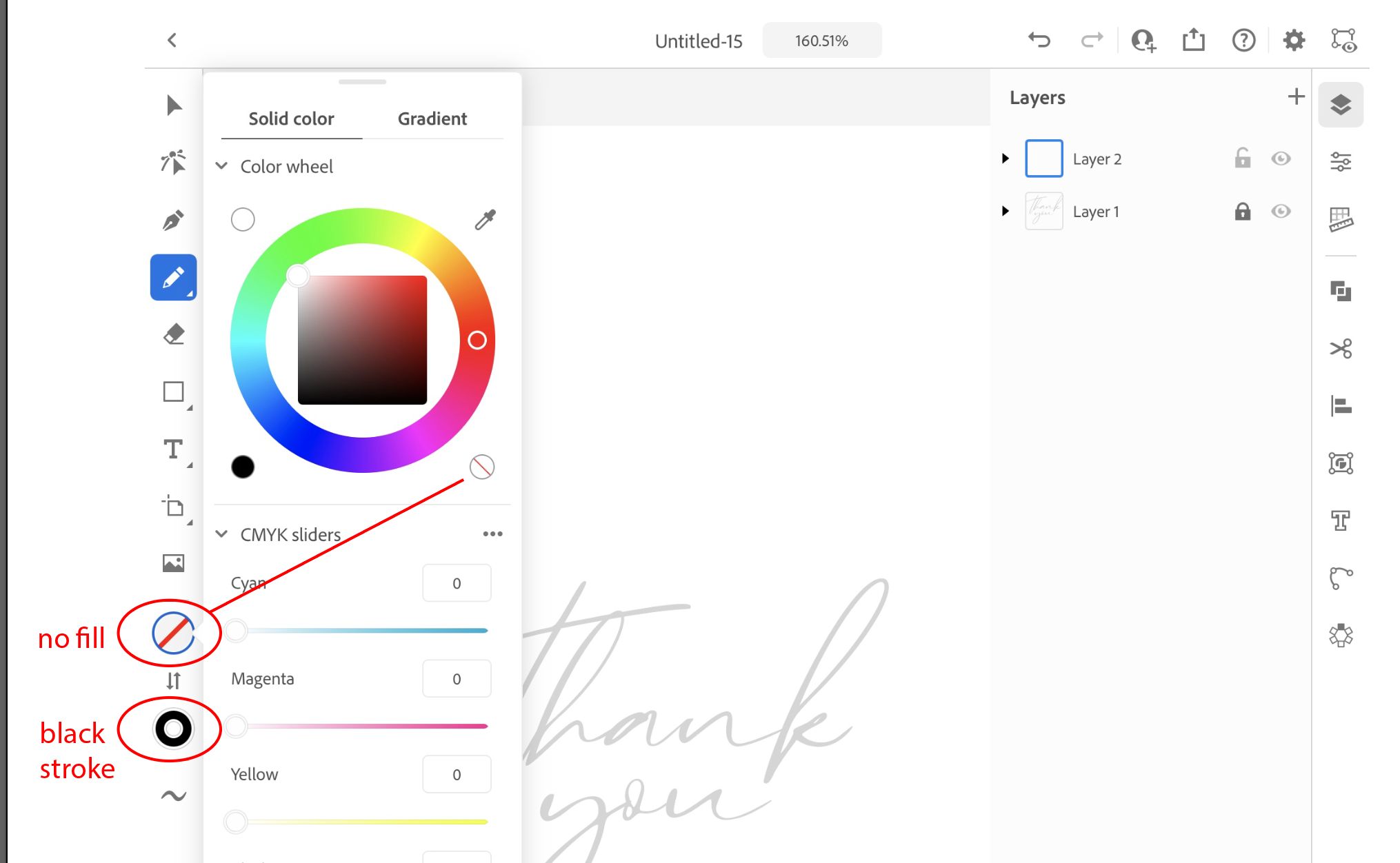
So we will need to do some additional steps in Illustrator to get a proper Draw file. I’m going to import my PNG file into the Illustrator app.
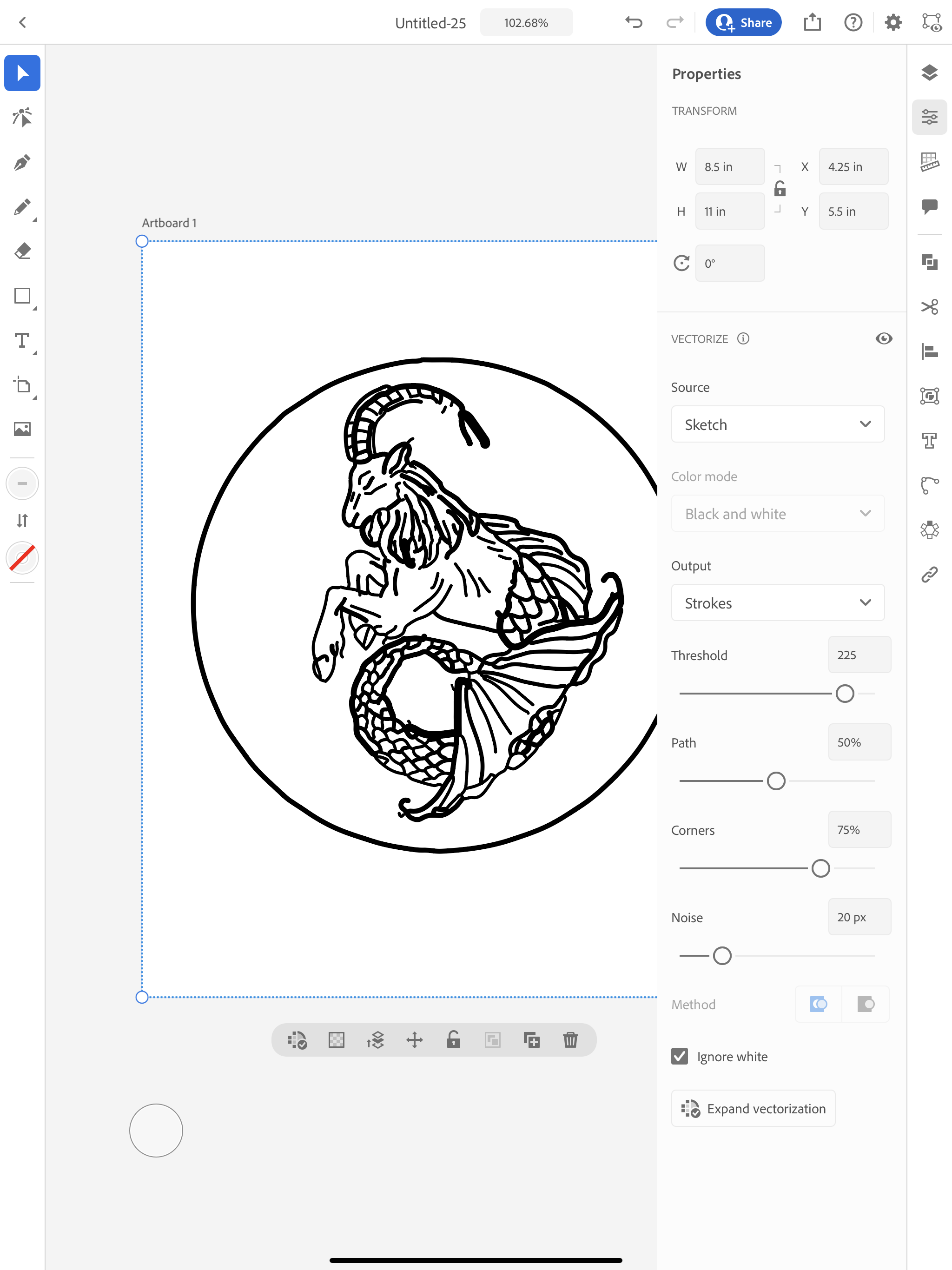
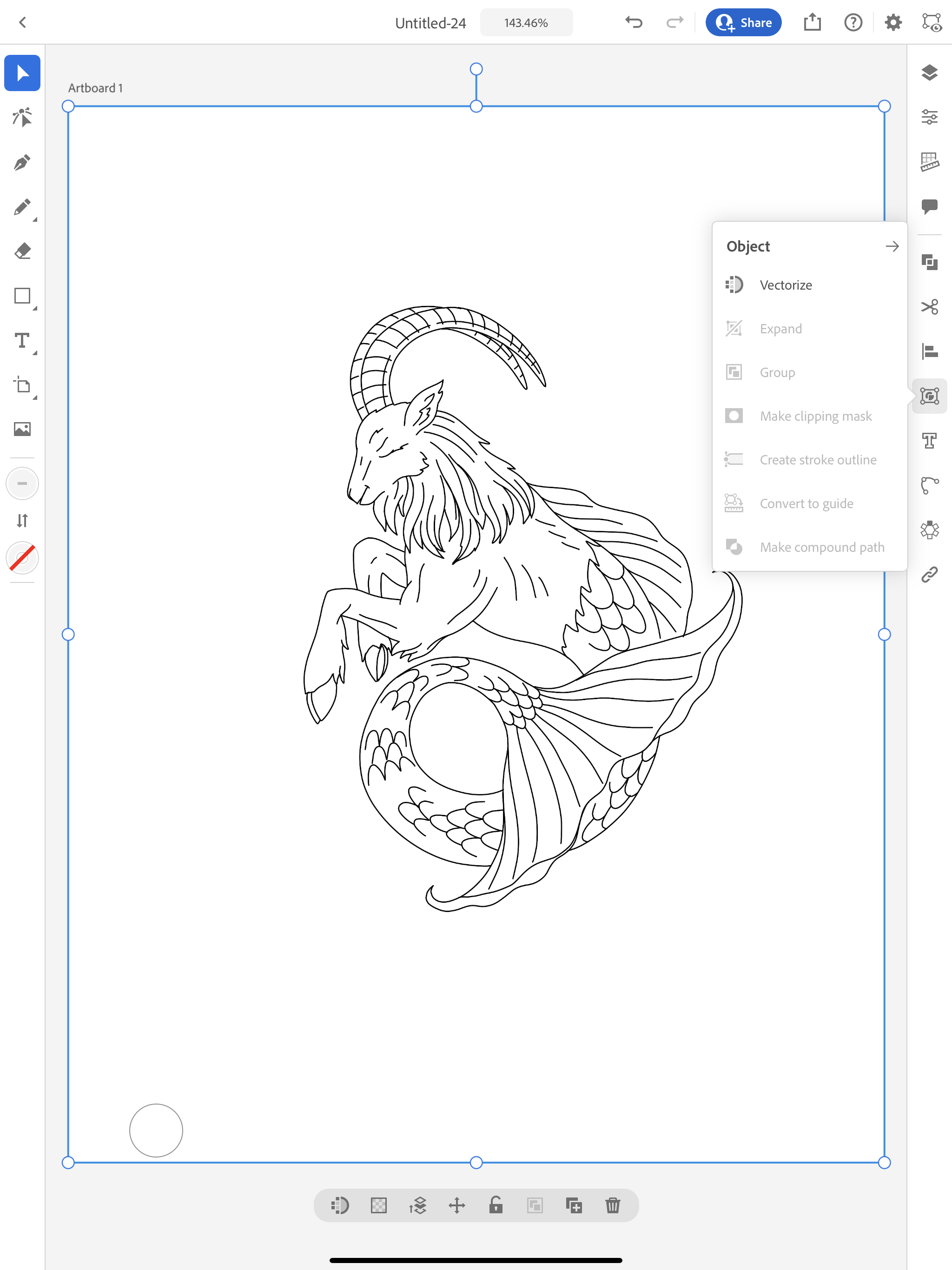
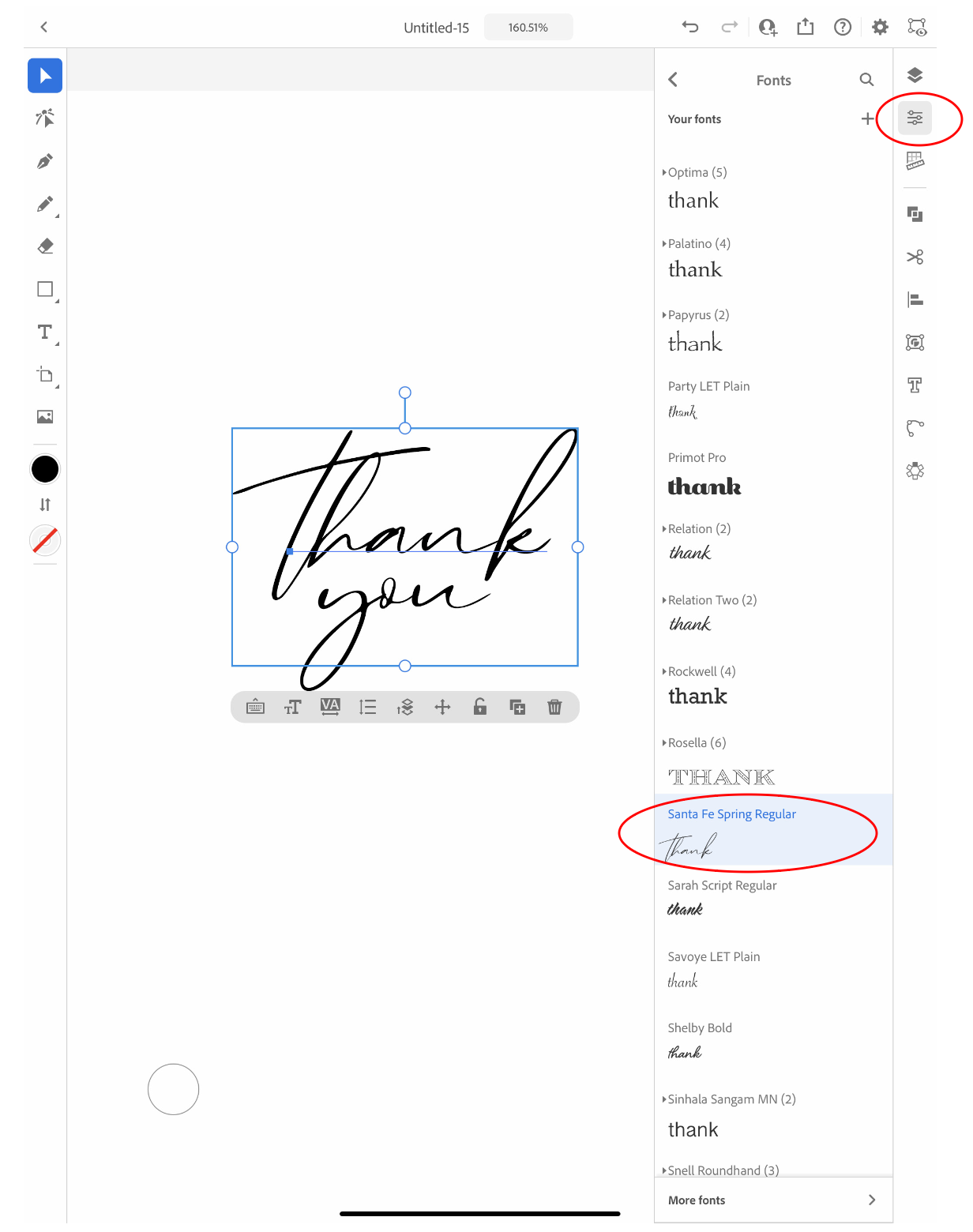
With my image selected, in the tool bar on the right side, I’m going to click on Object and in the dialog box I will select Vectorize.
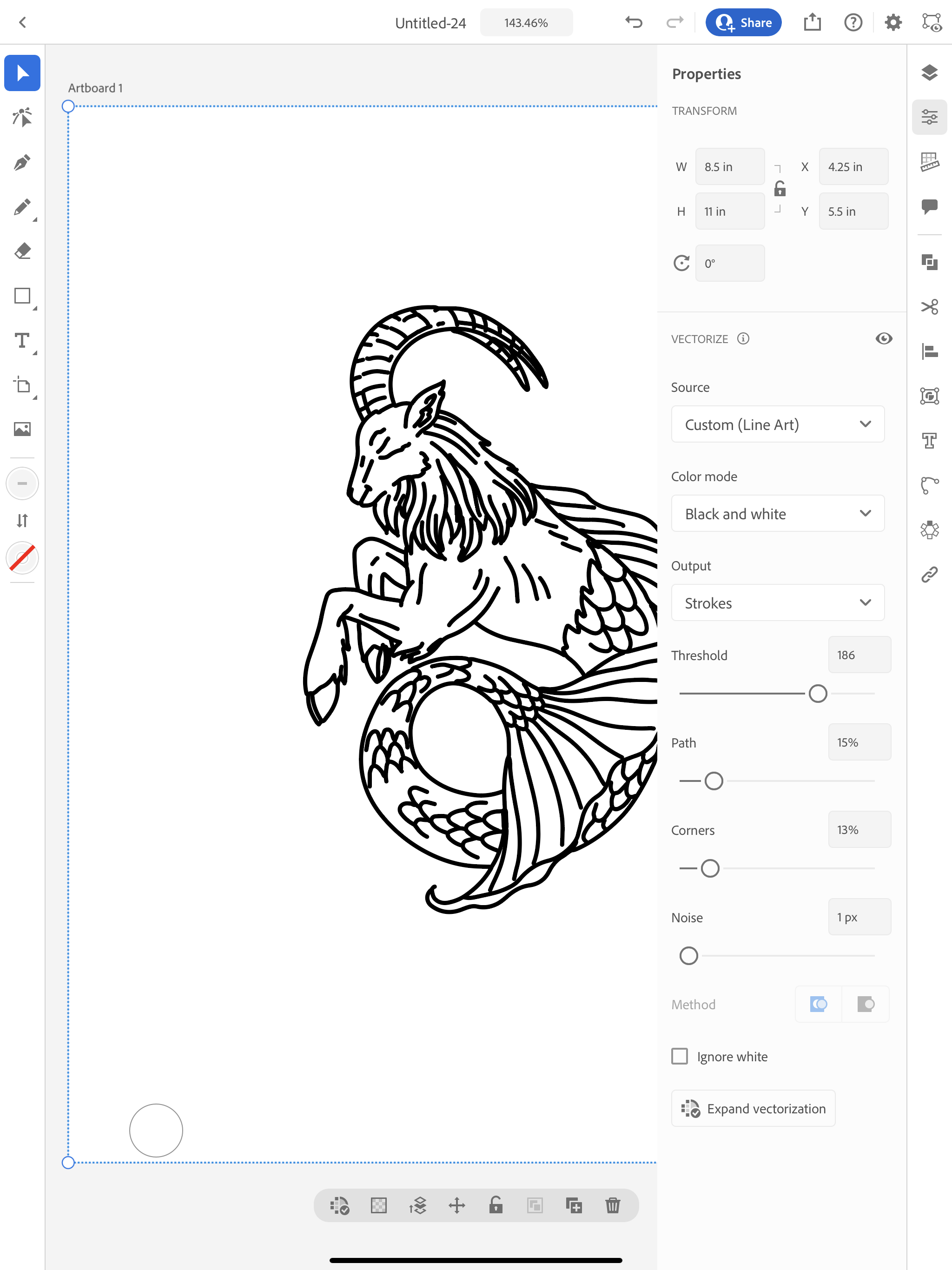
This works a lot like Image Trace in the desktop version of Illustrator. I’m going to make sure I have my color mode set to Black and White and my Output set to Strokes. You can play around with the sliders a little bit to help refine your drawing.
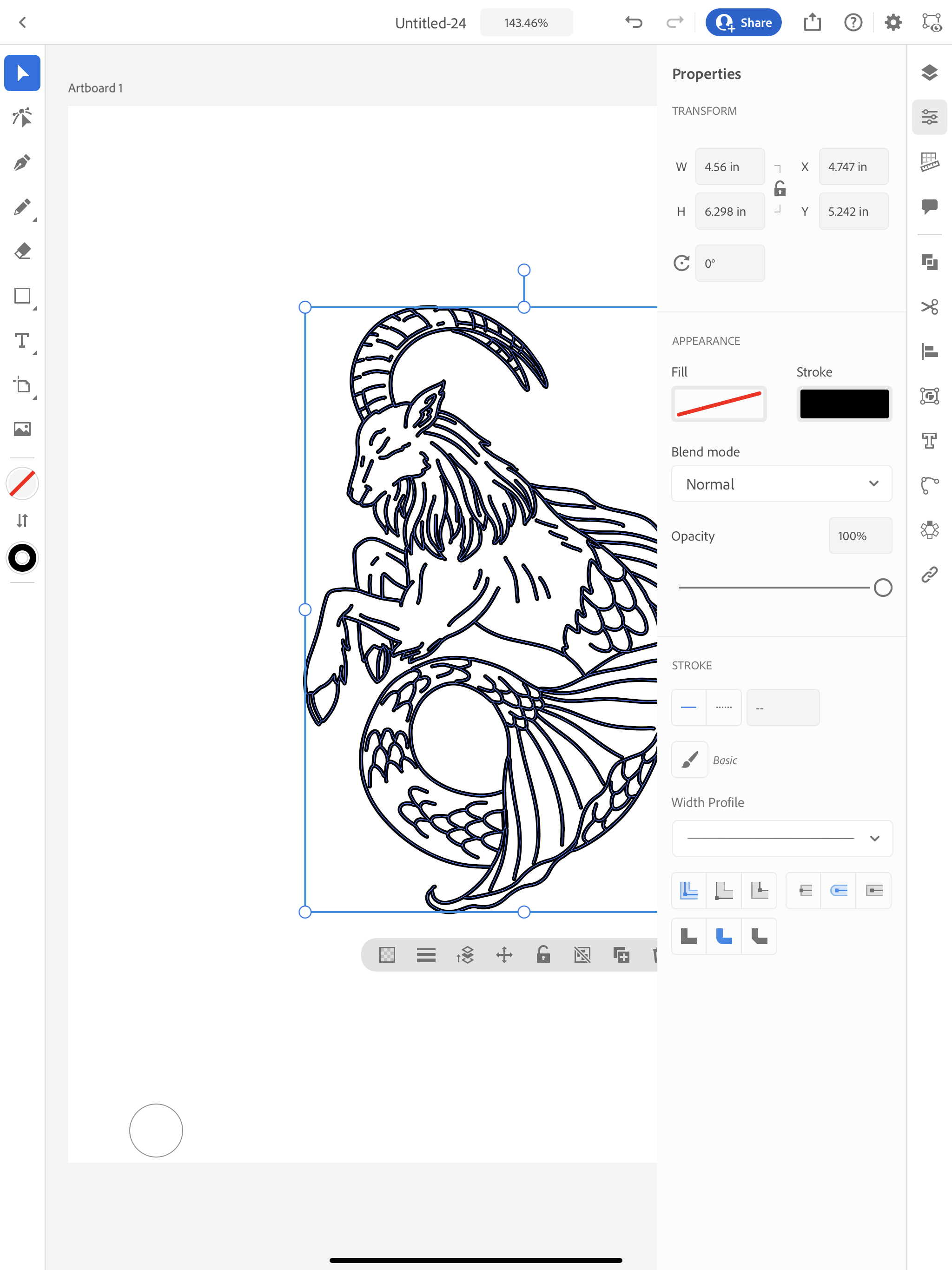
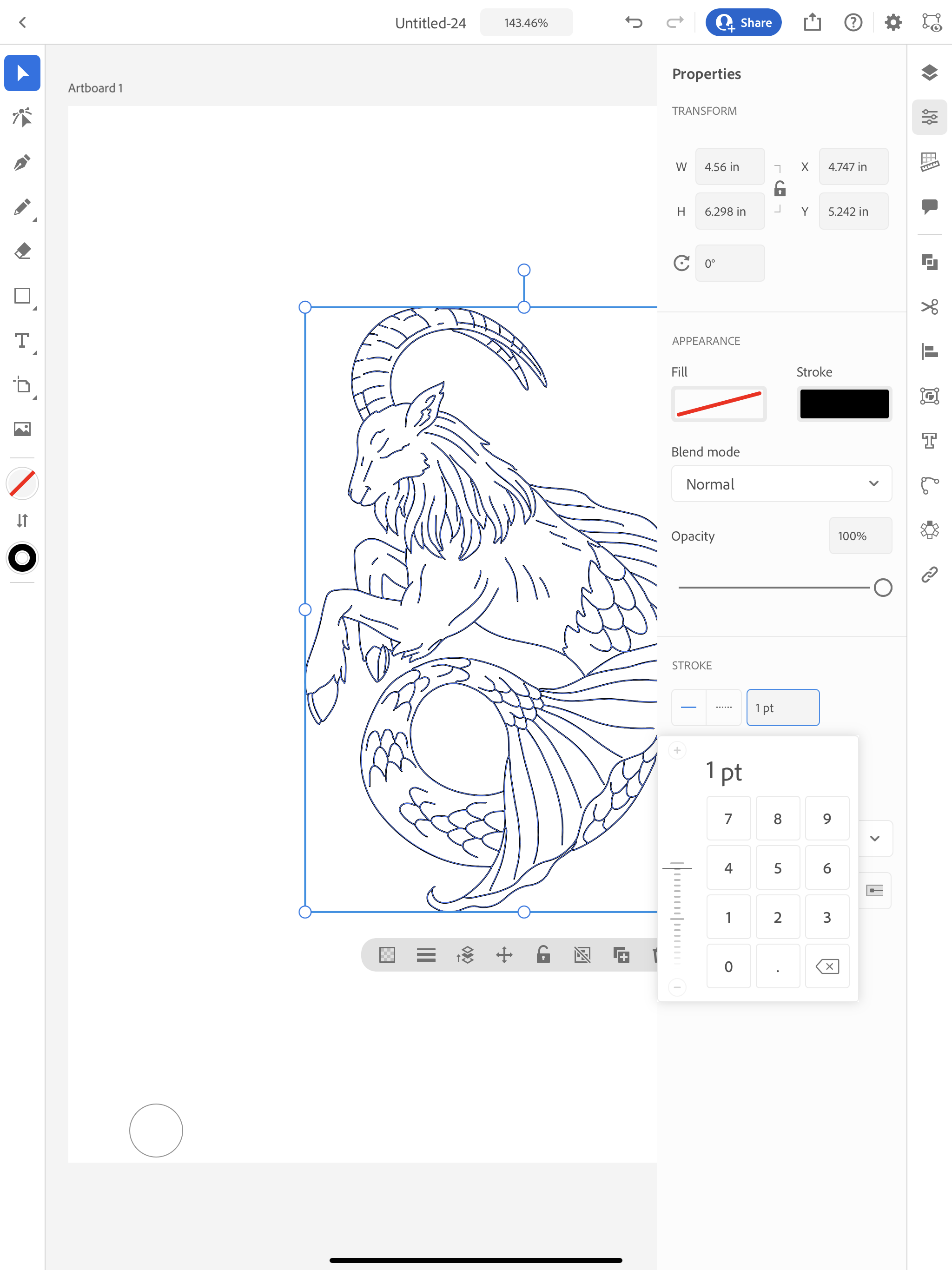
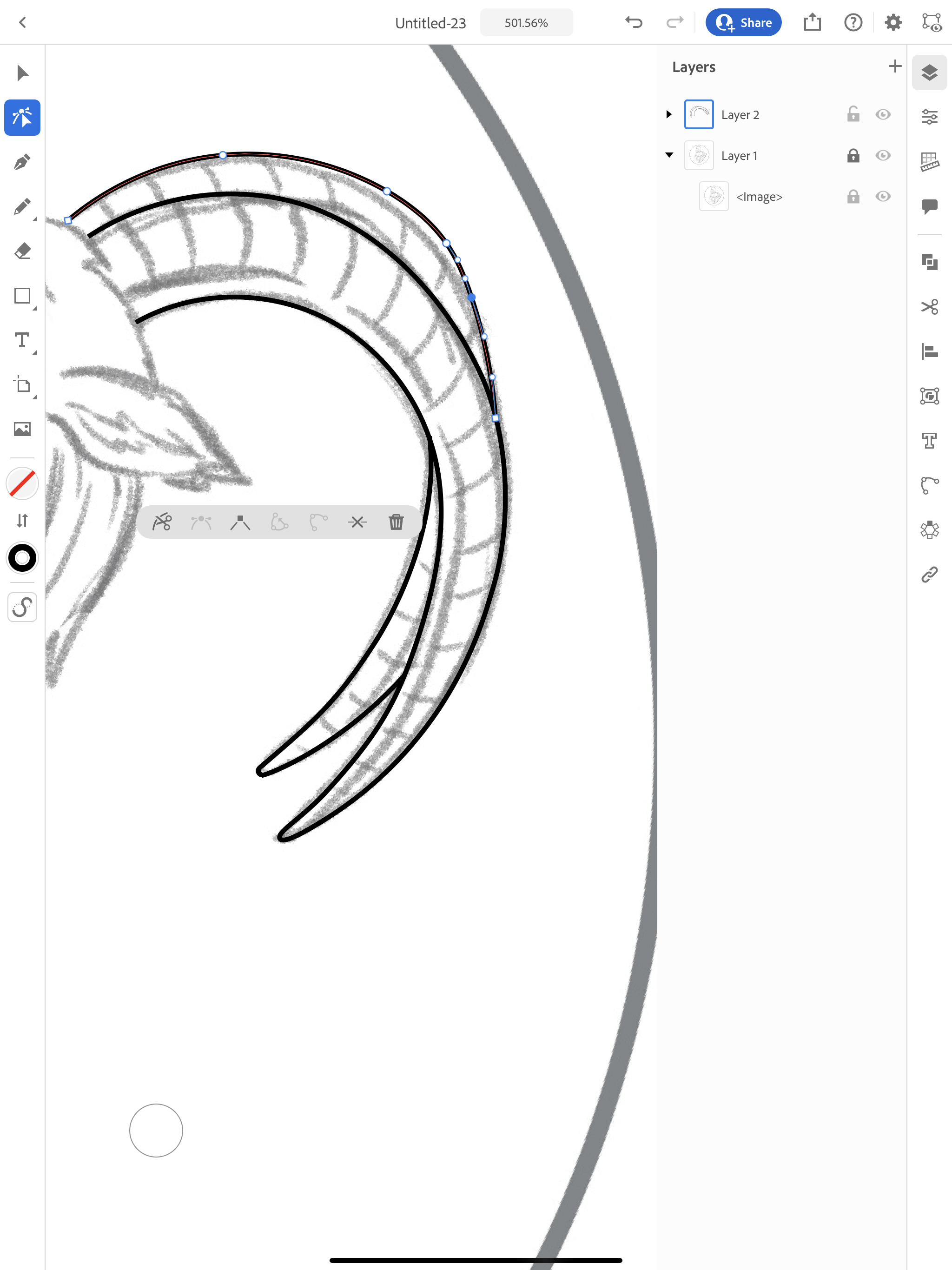
Once you get it to where you like it, you can click Expand Vectorization and now you will have a drawing composed of single line strokes.
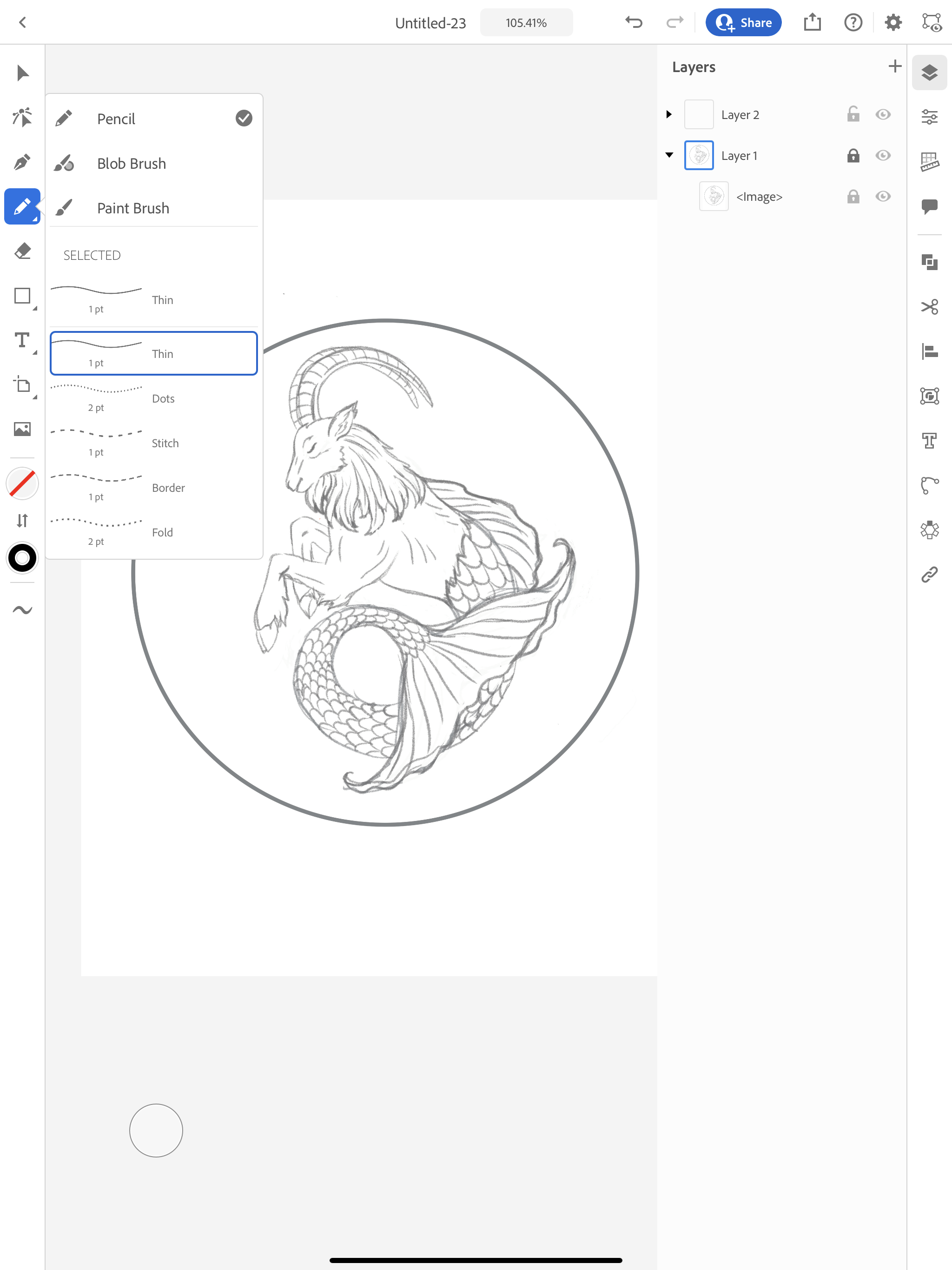
One last thing I’m going to do is make all of my strokes 1pt in width.
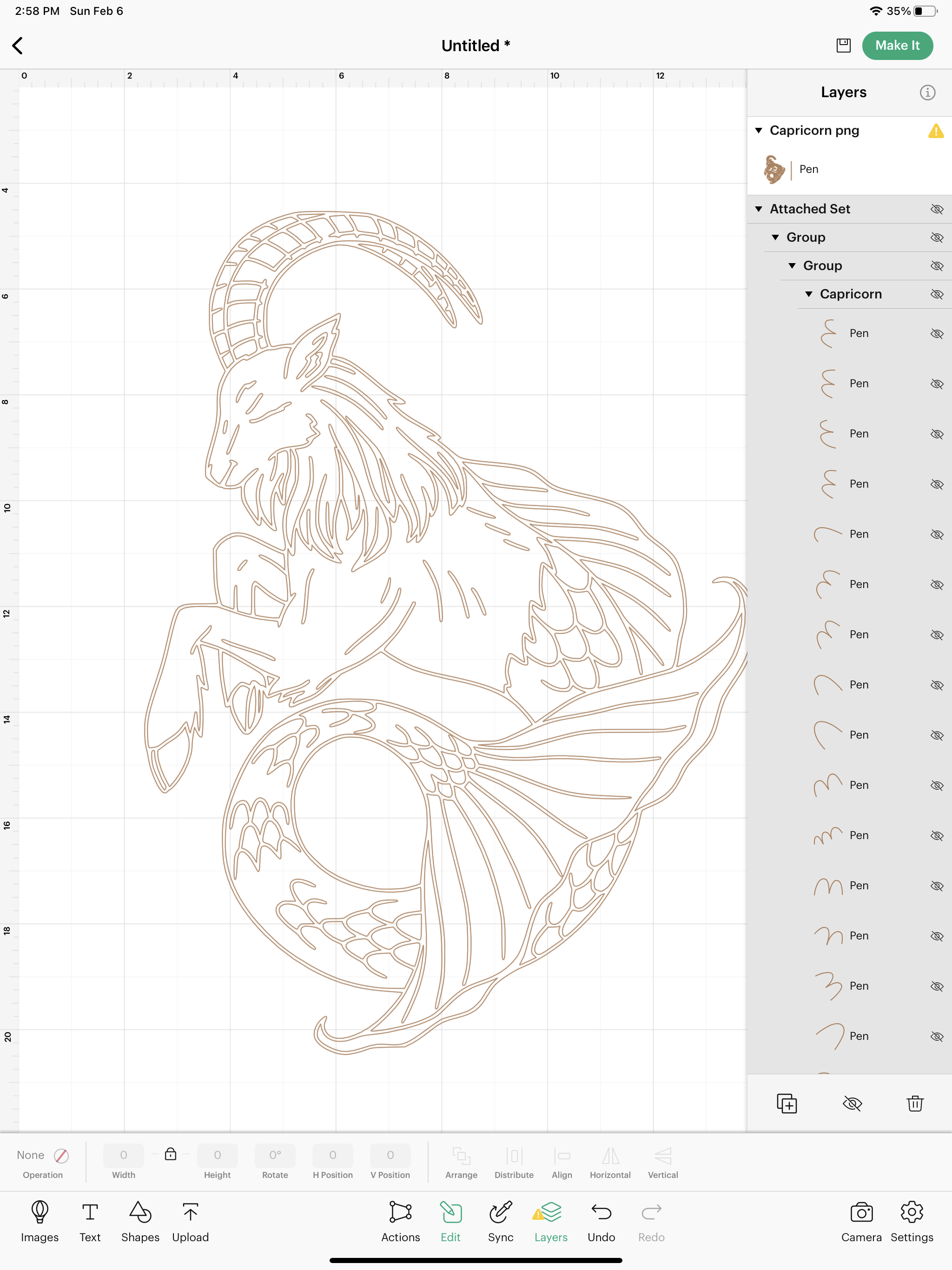
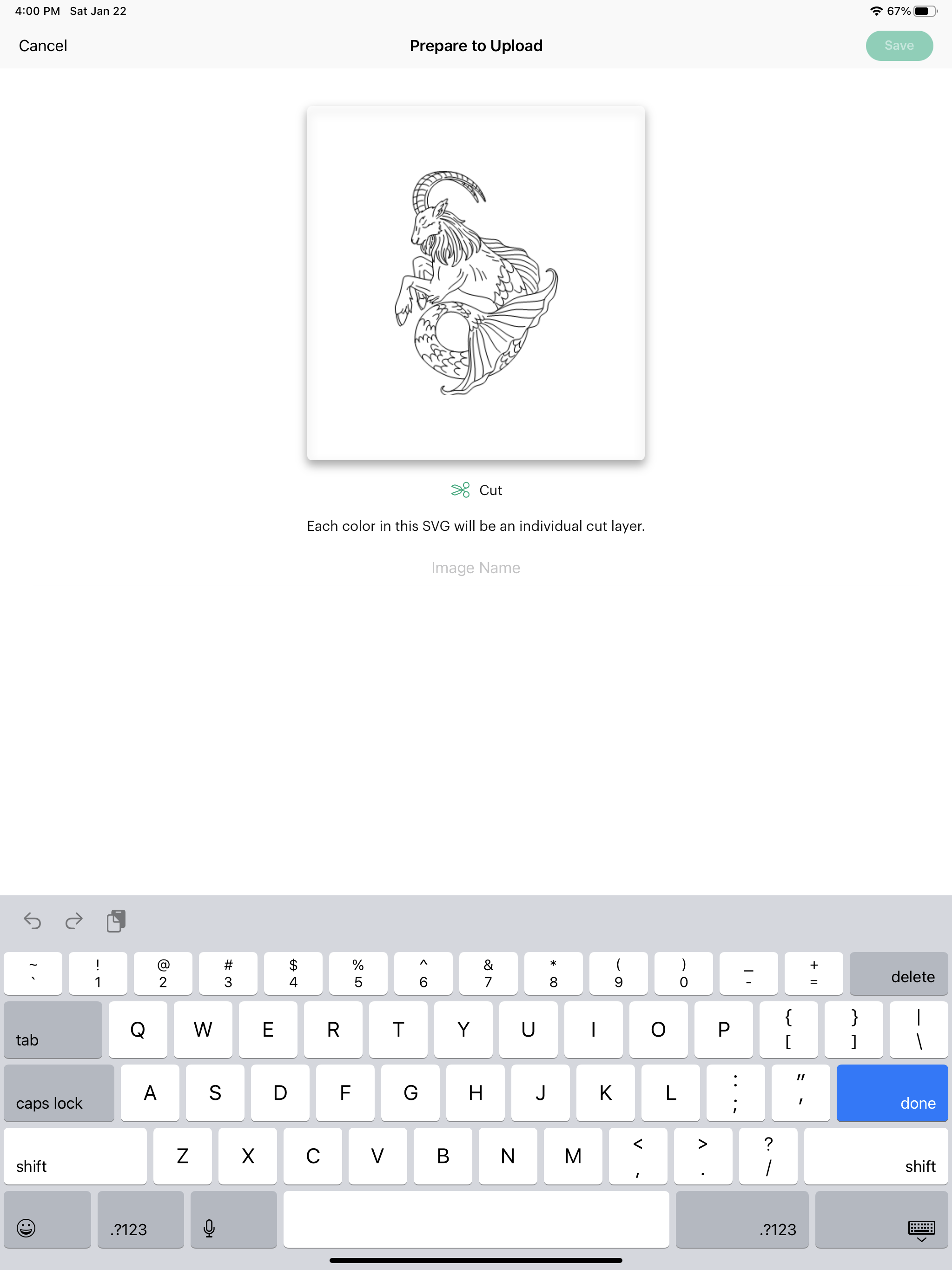
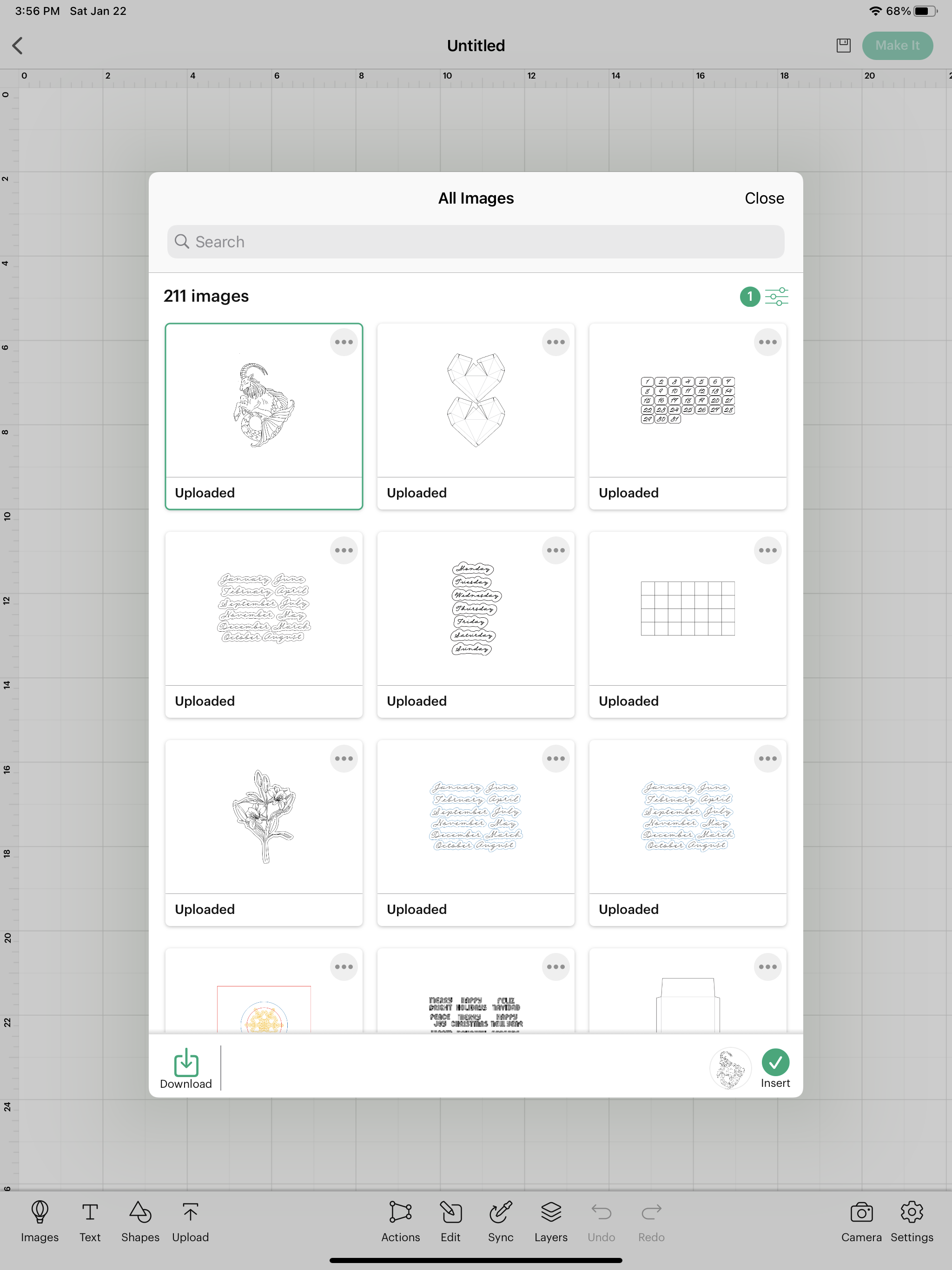
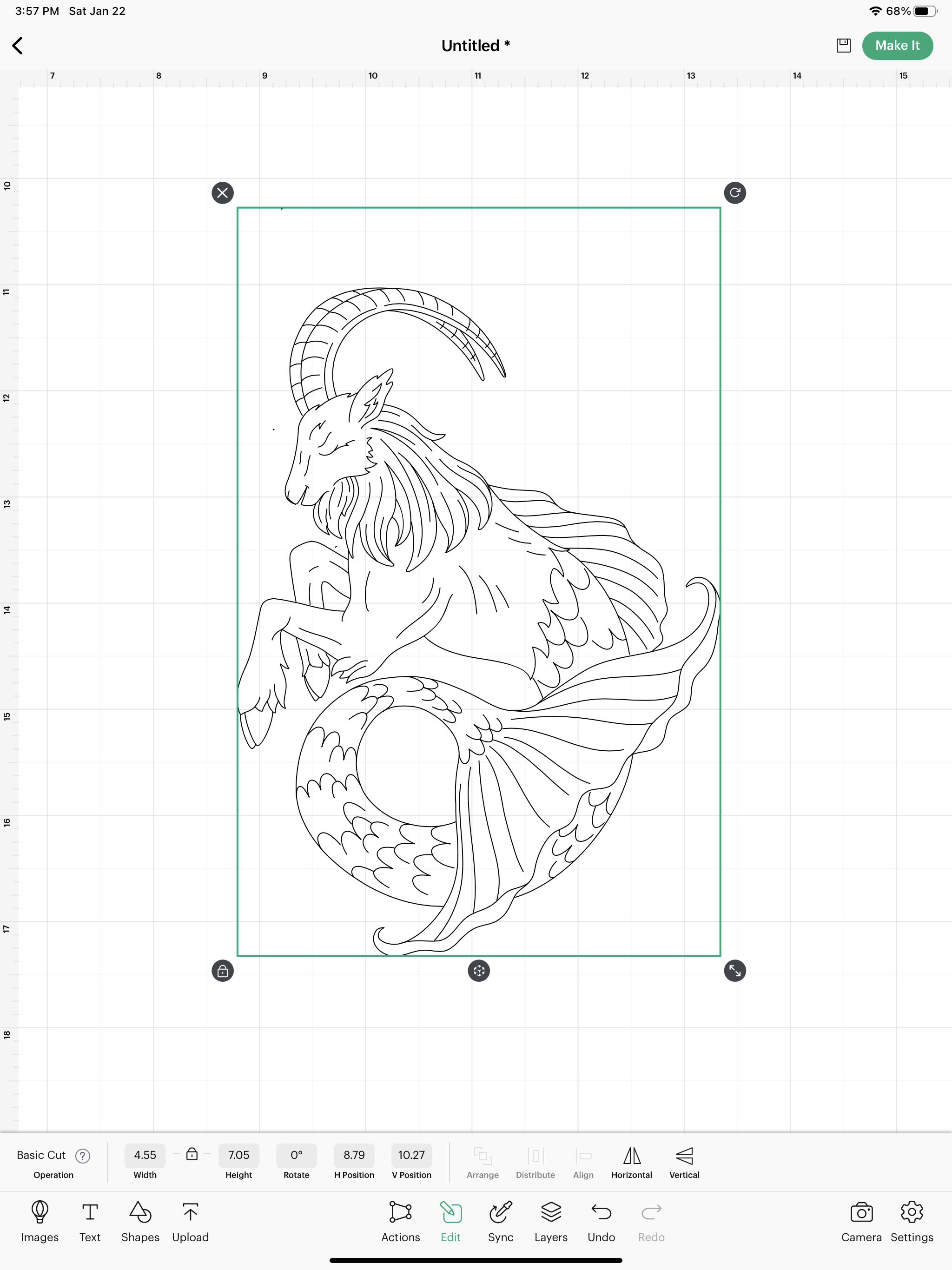
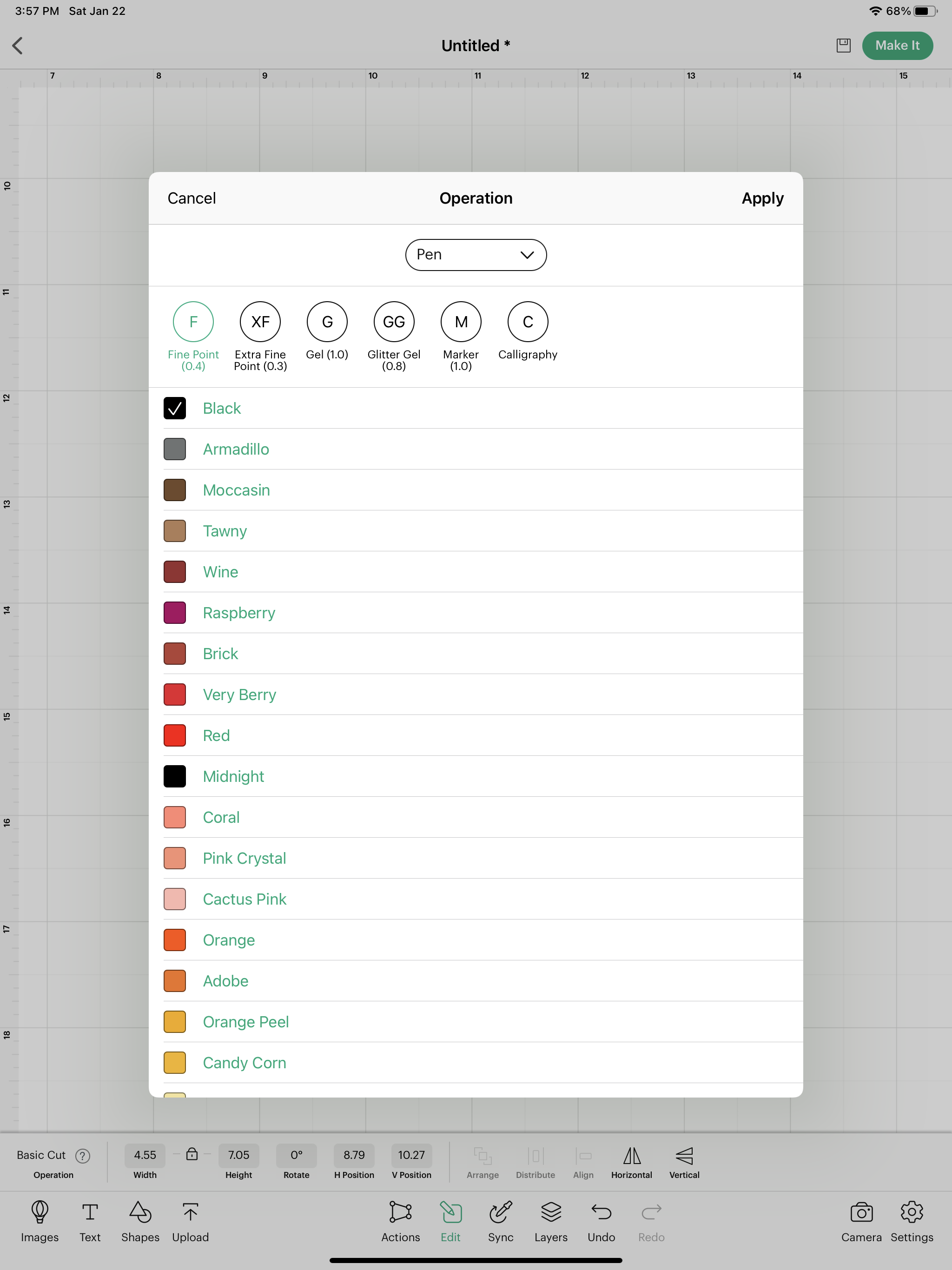
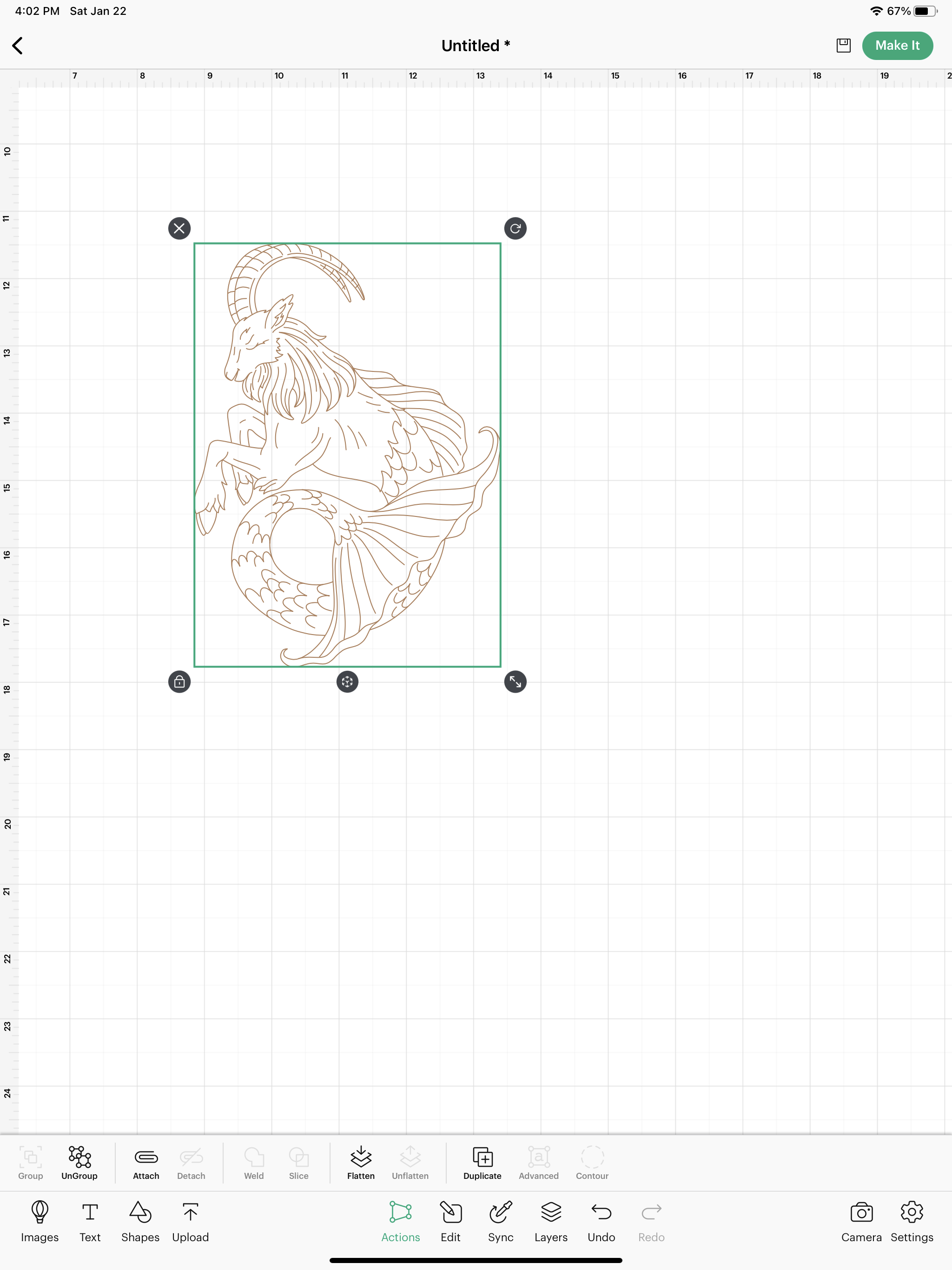
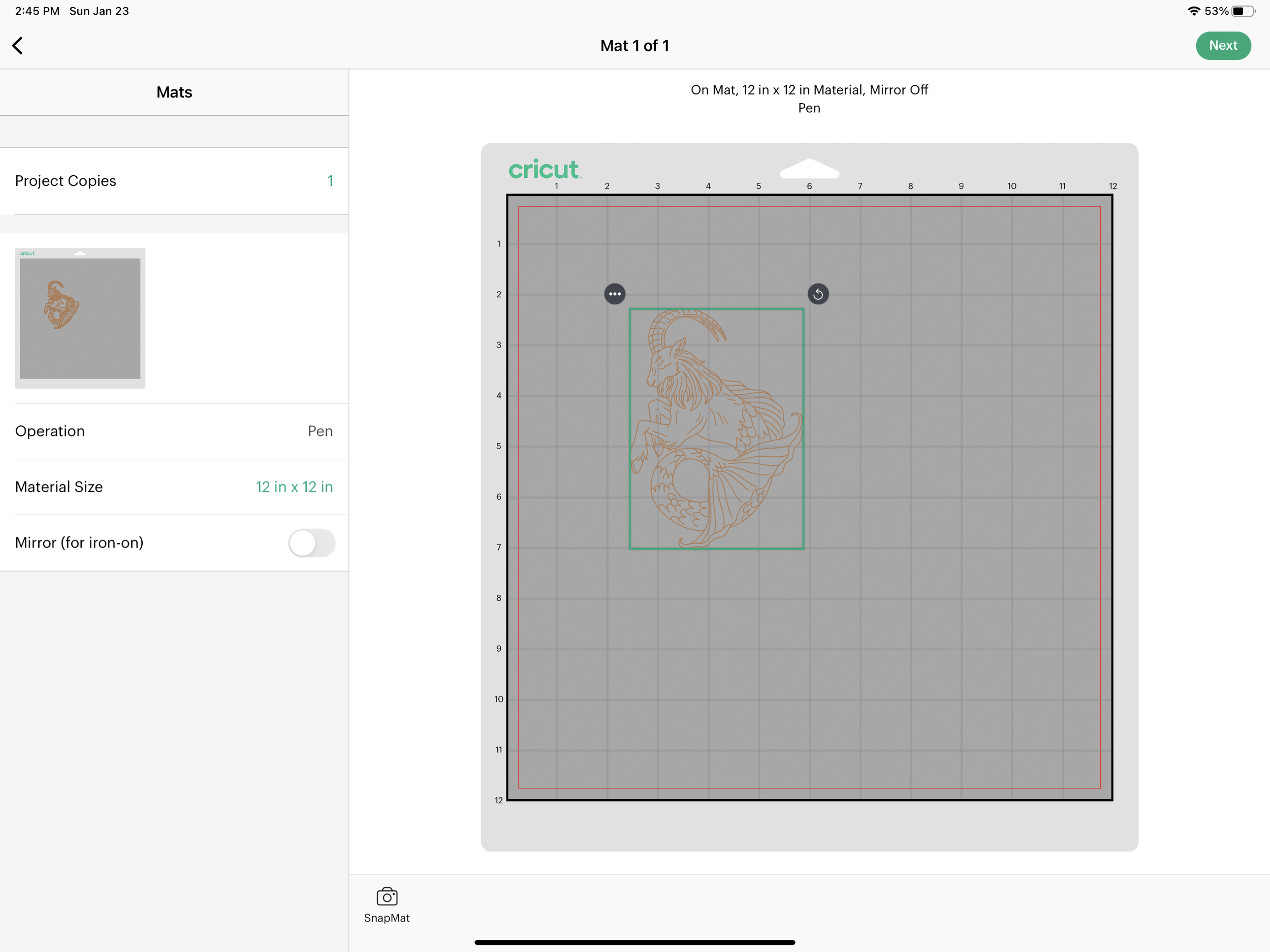
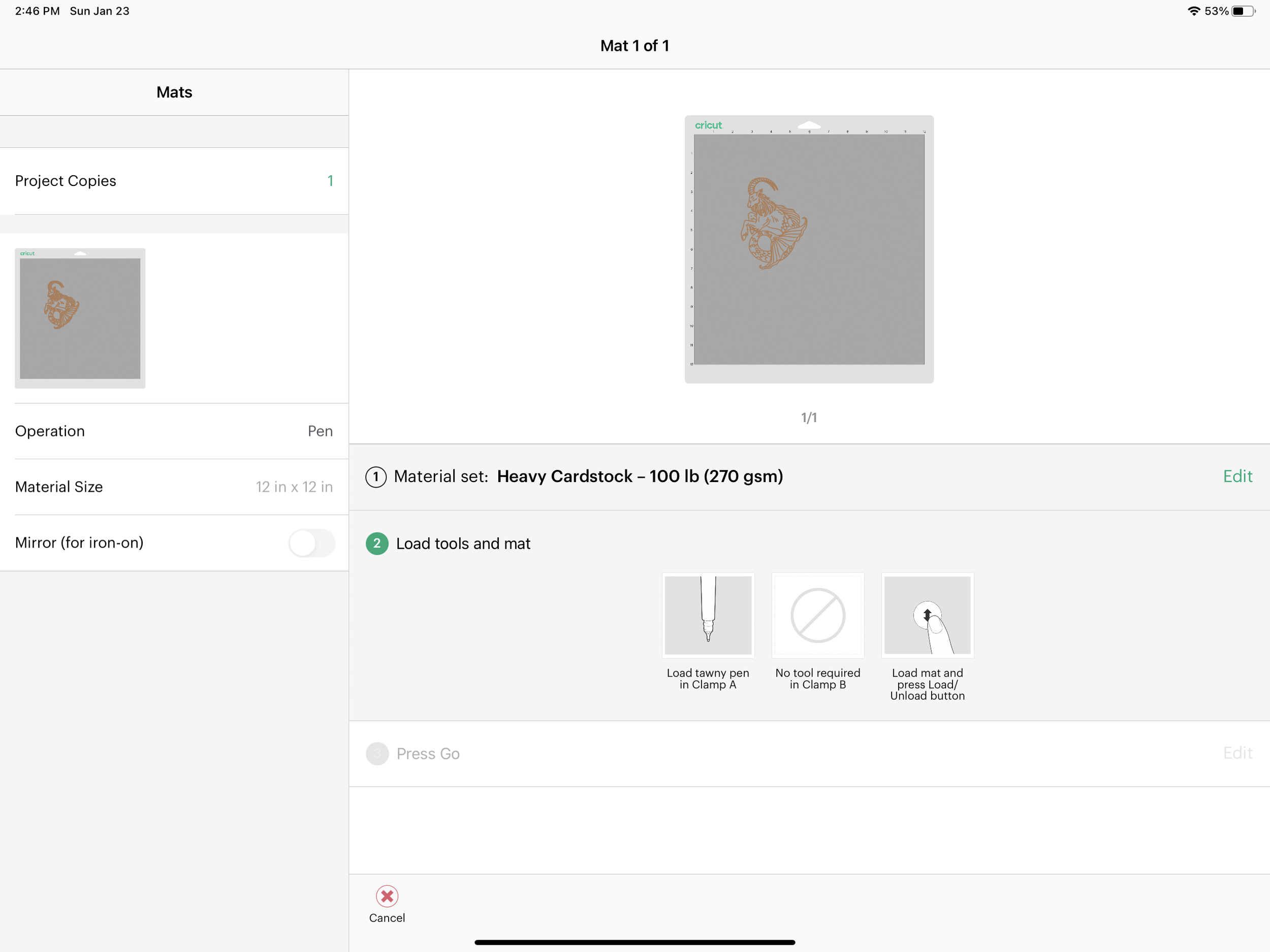
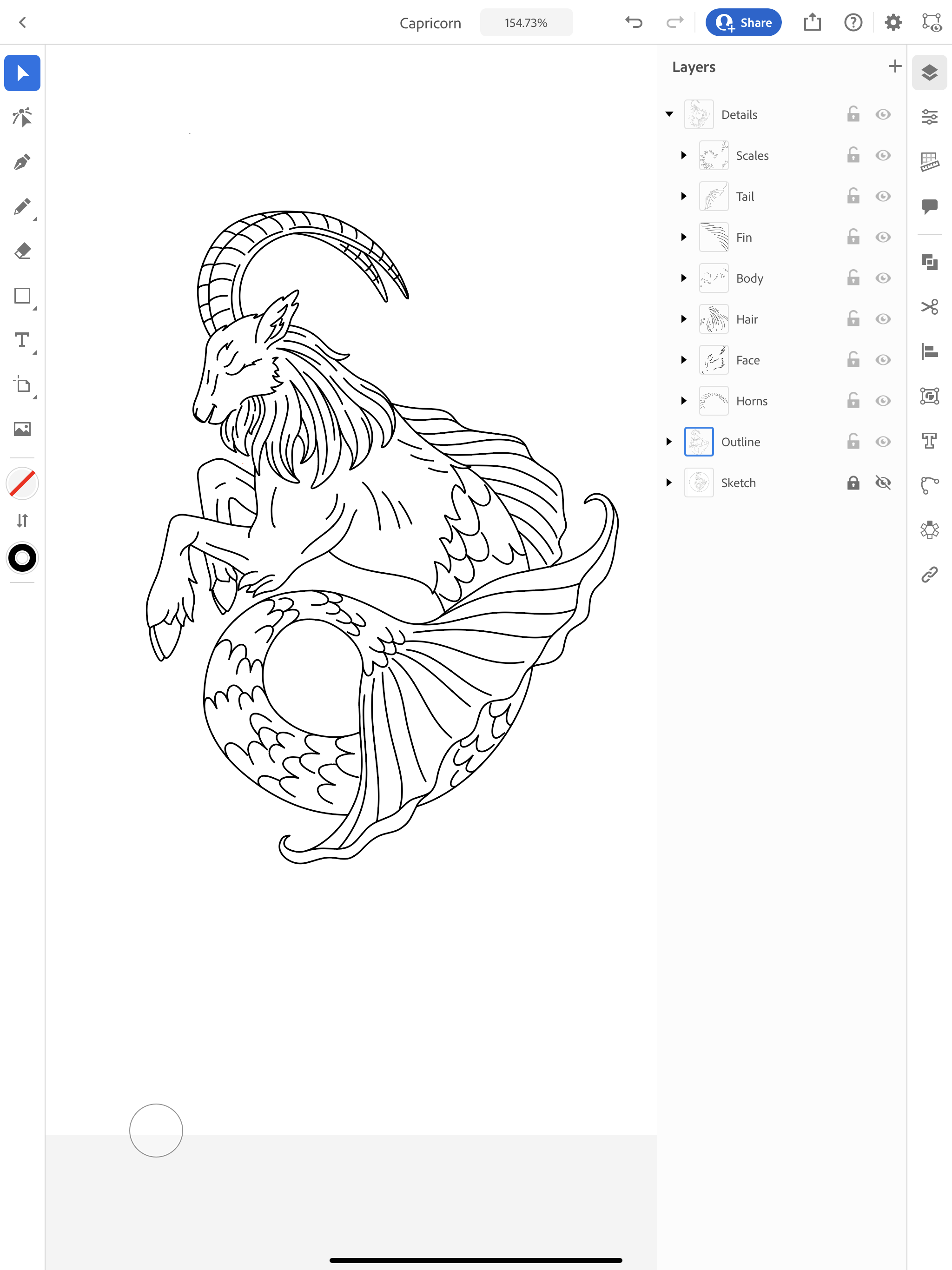
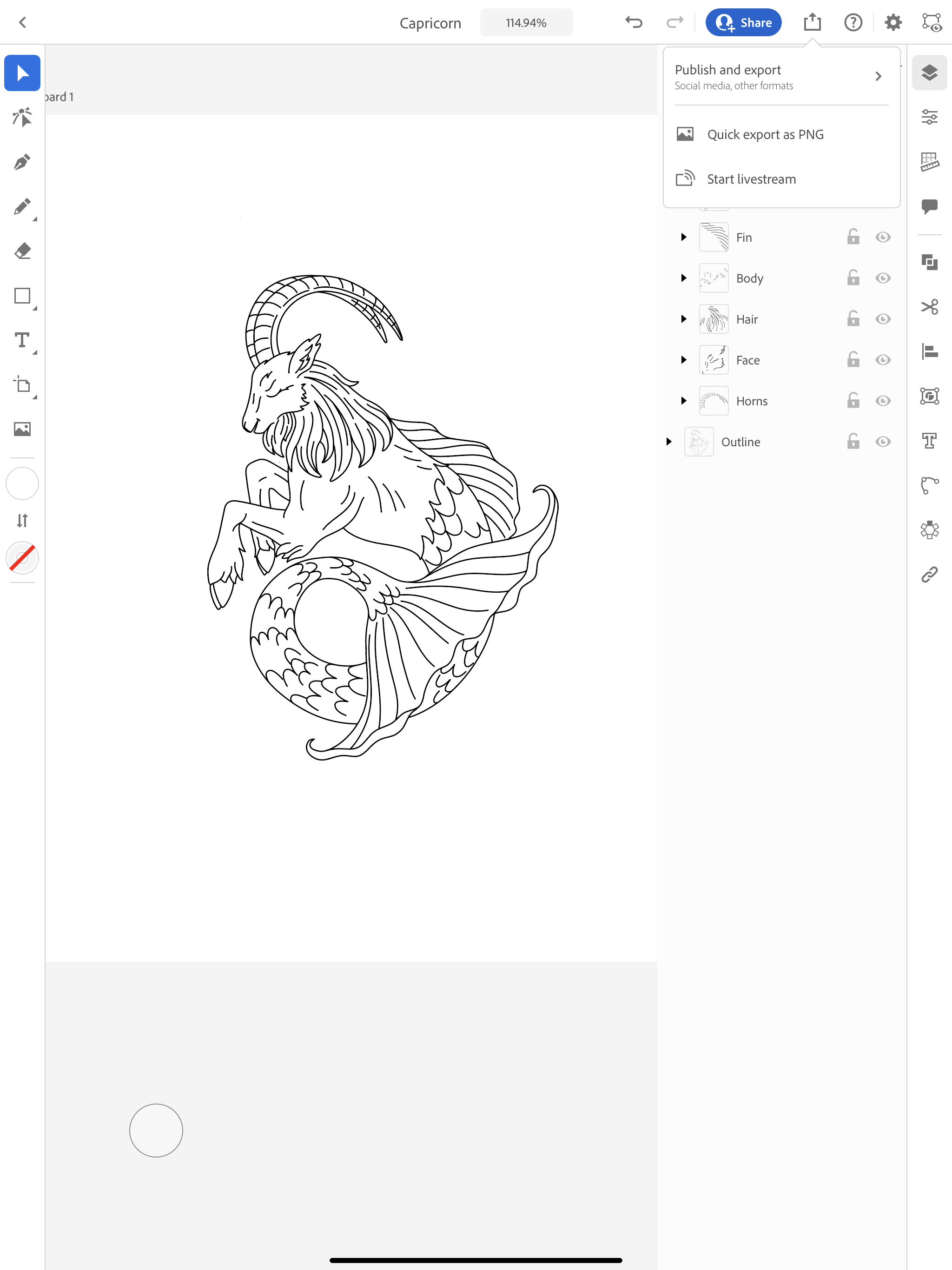
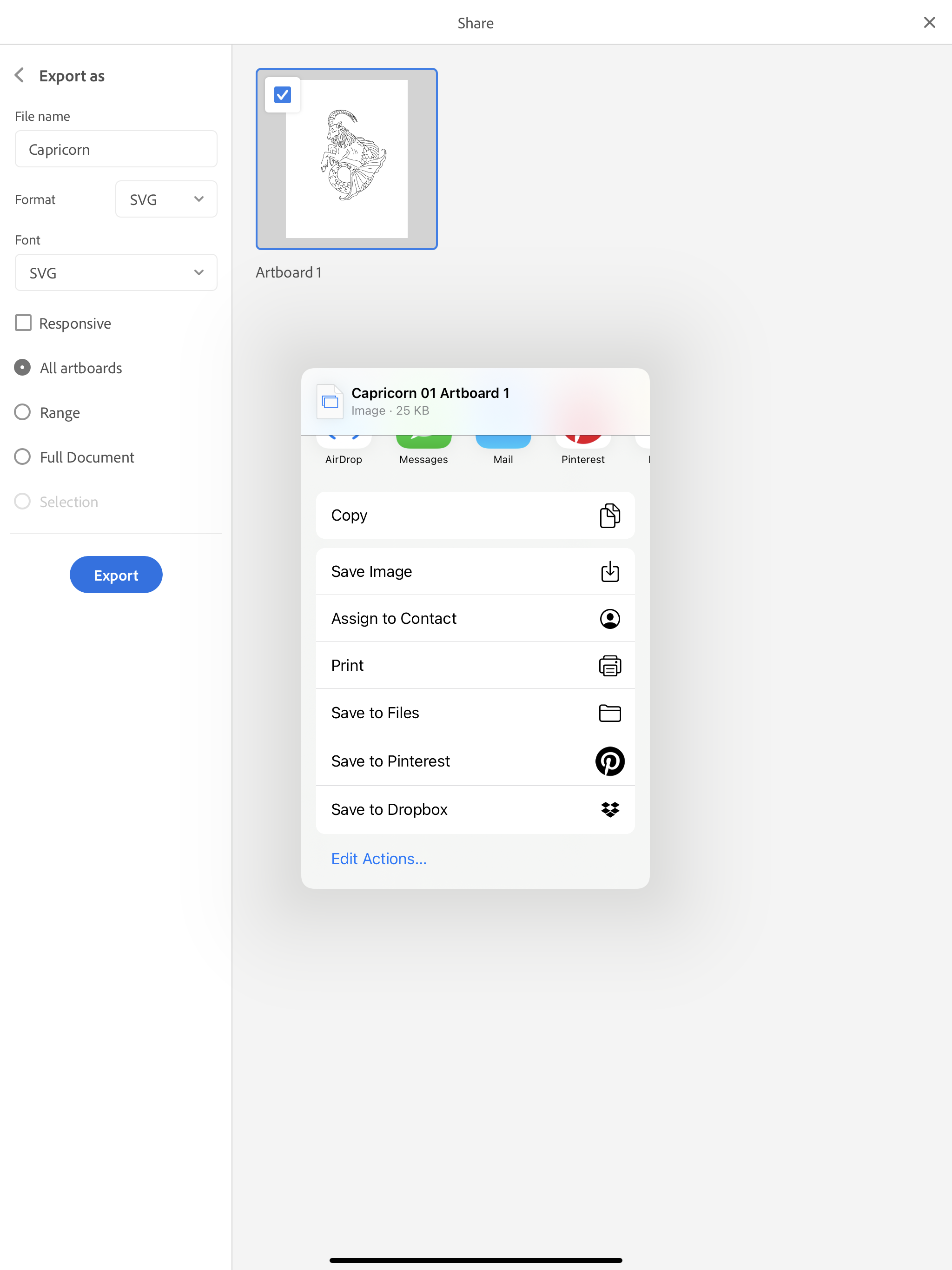
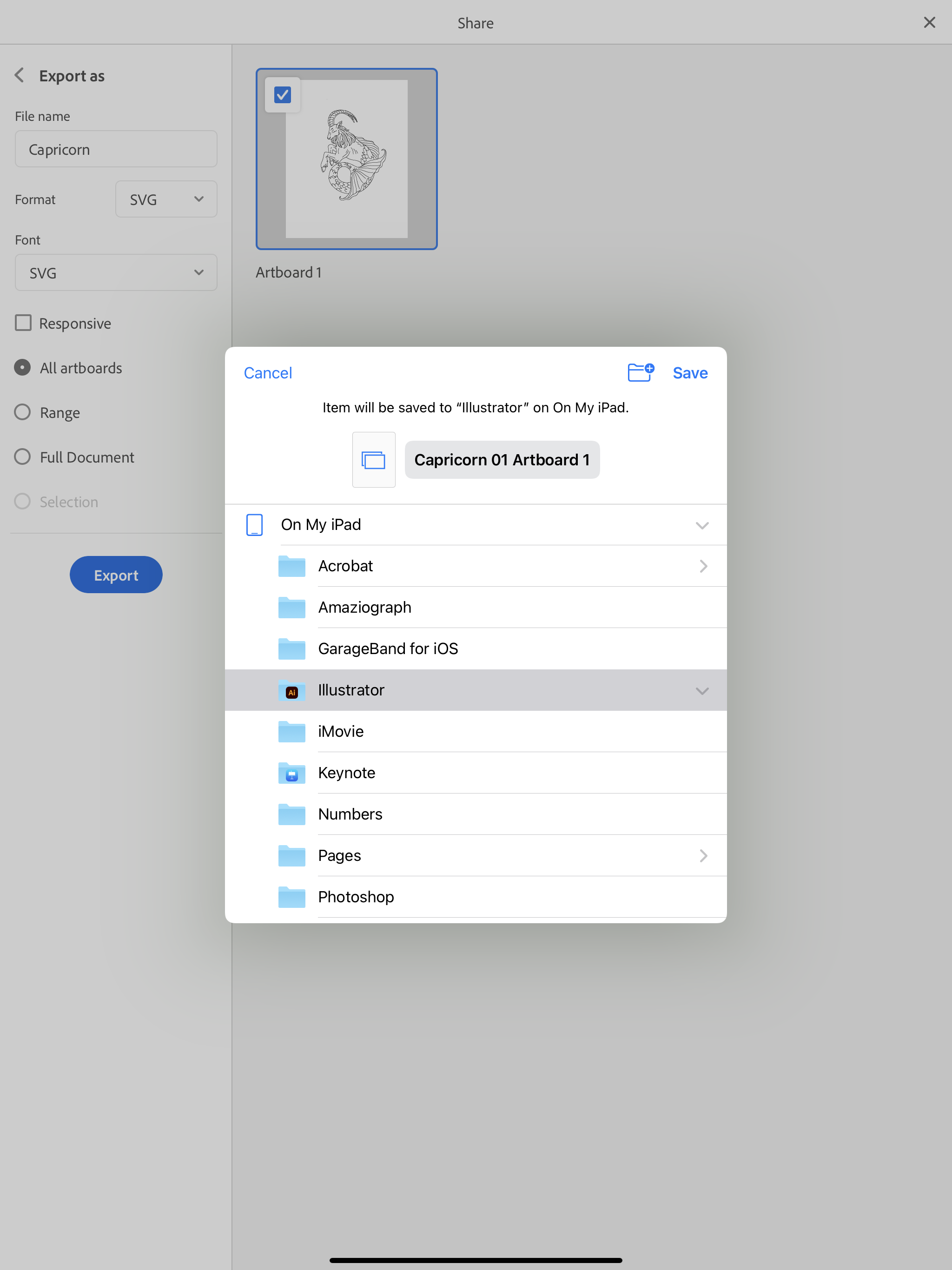
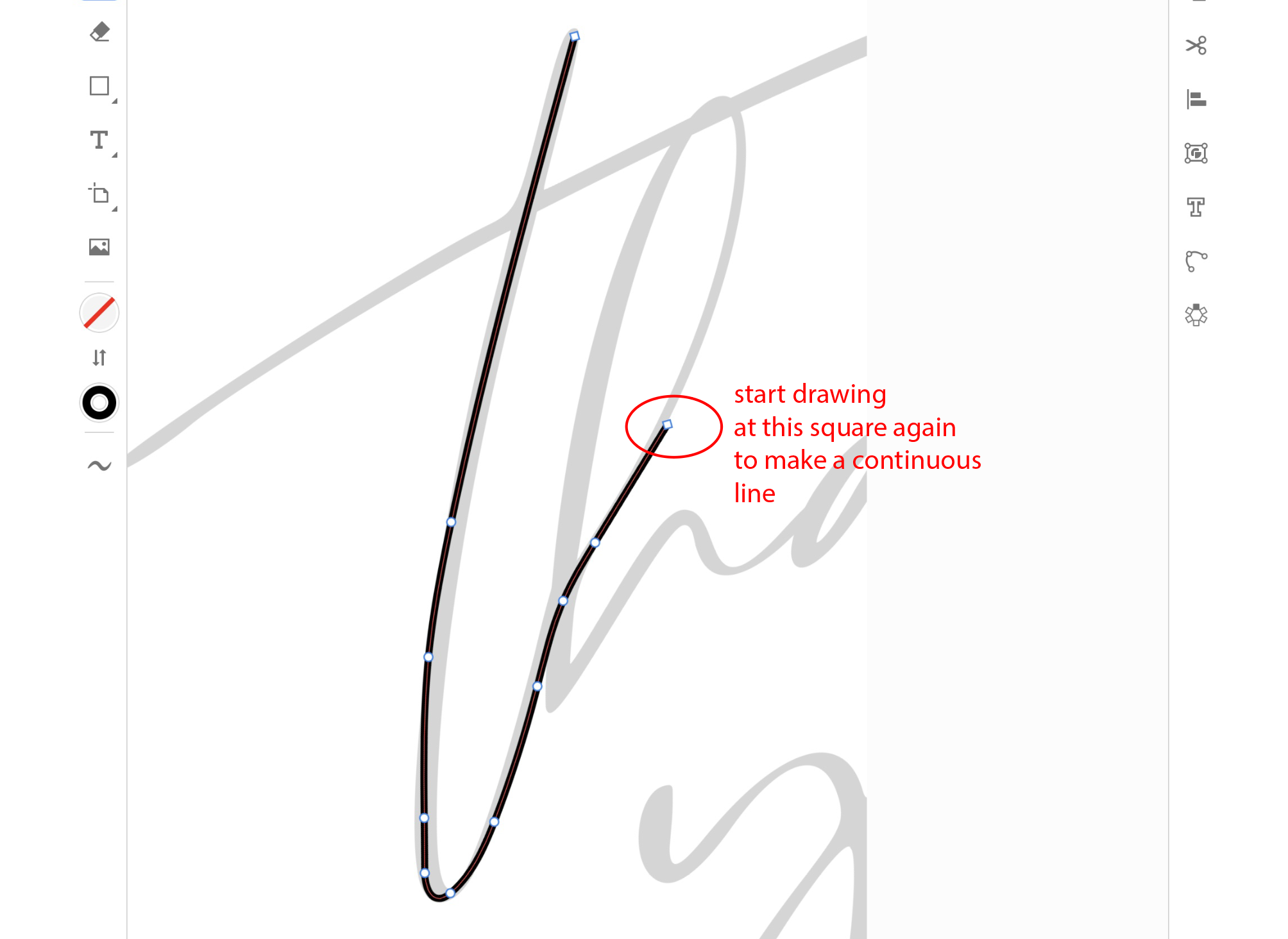
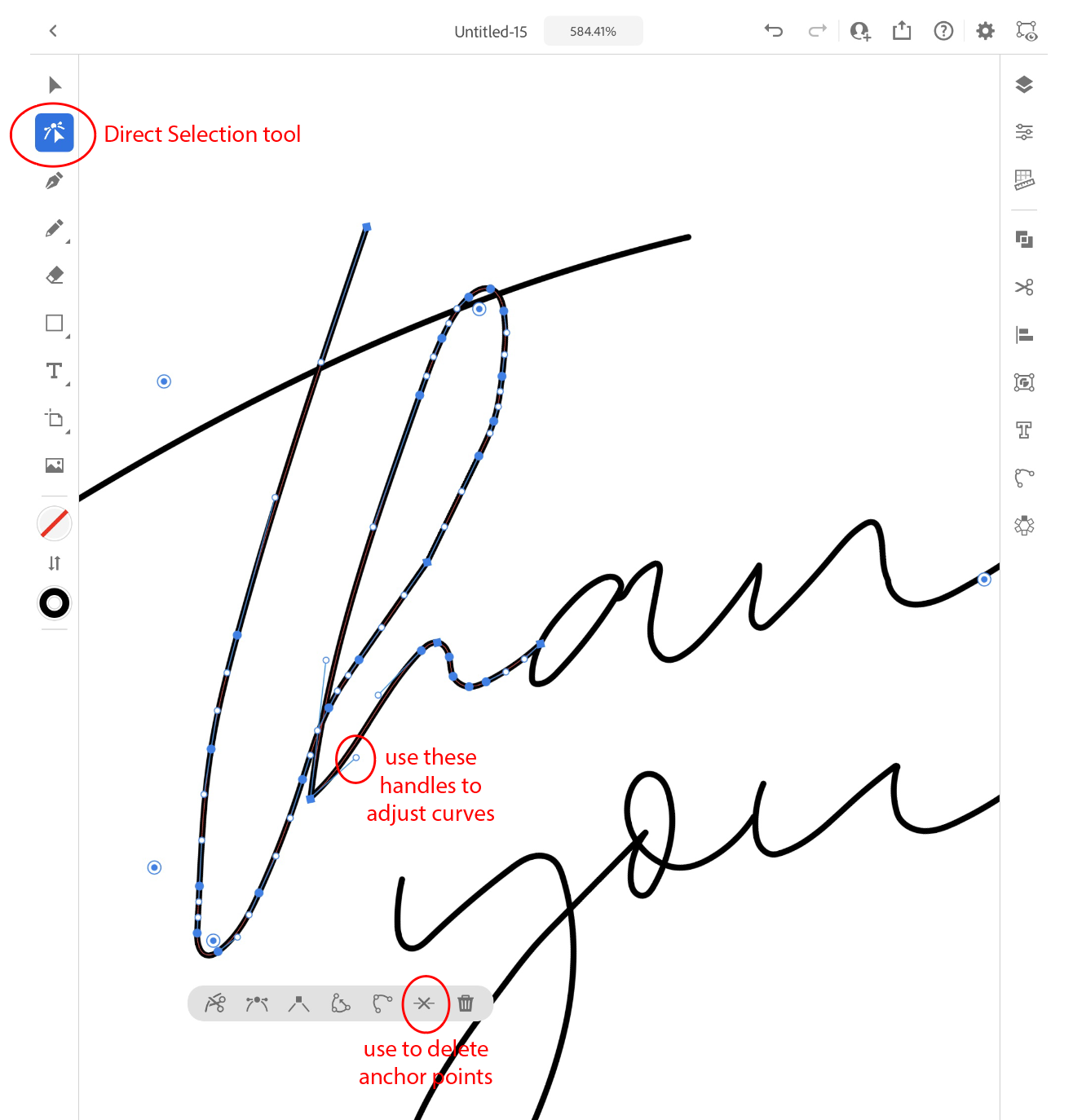
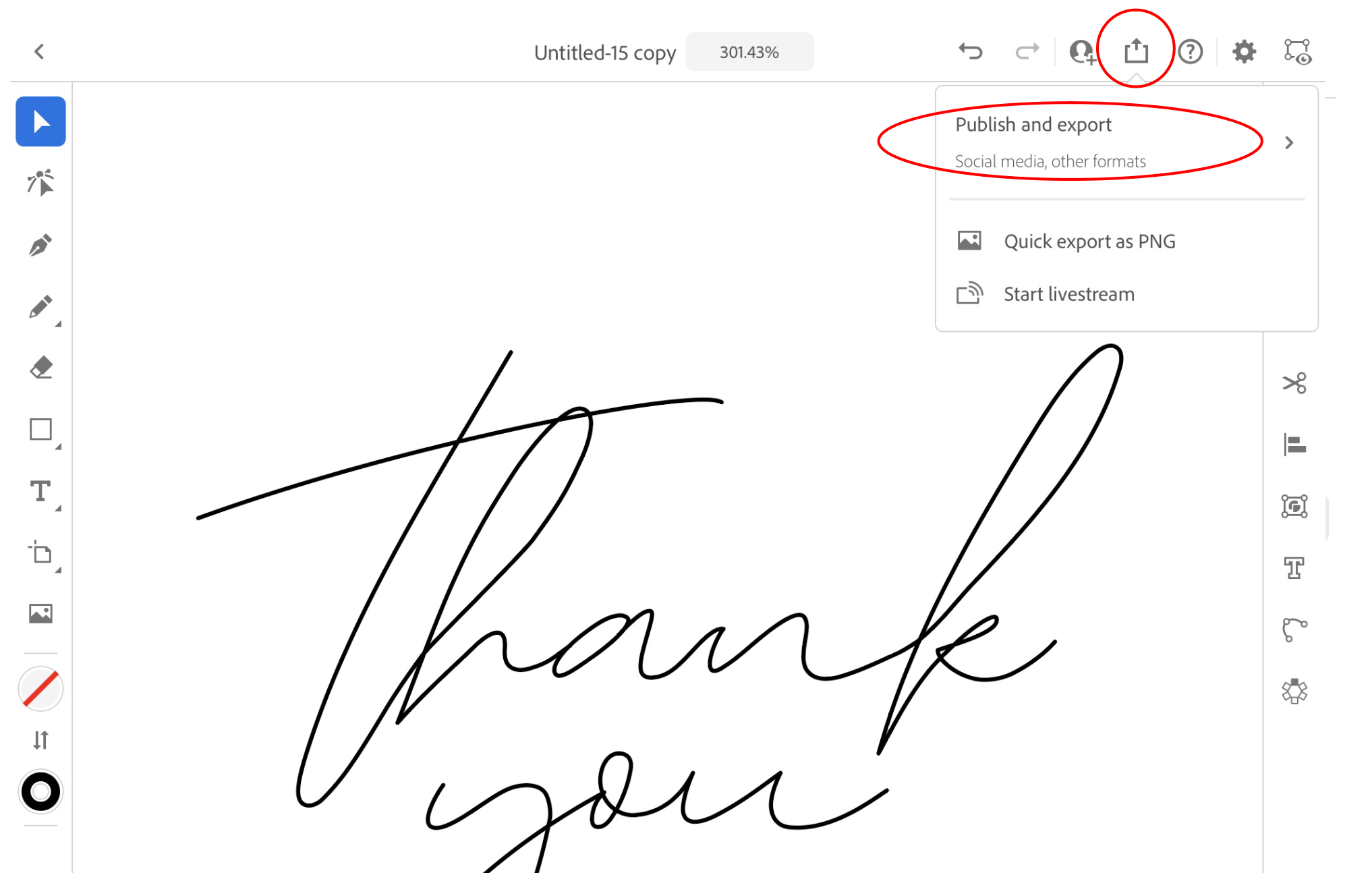
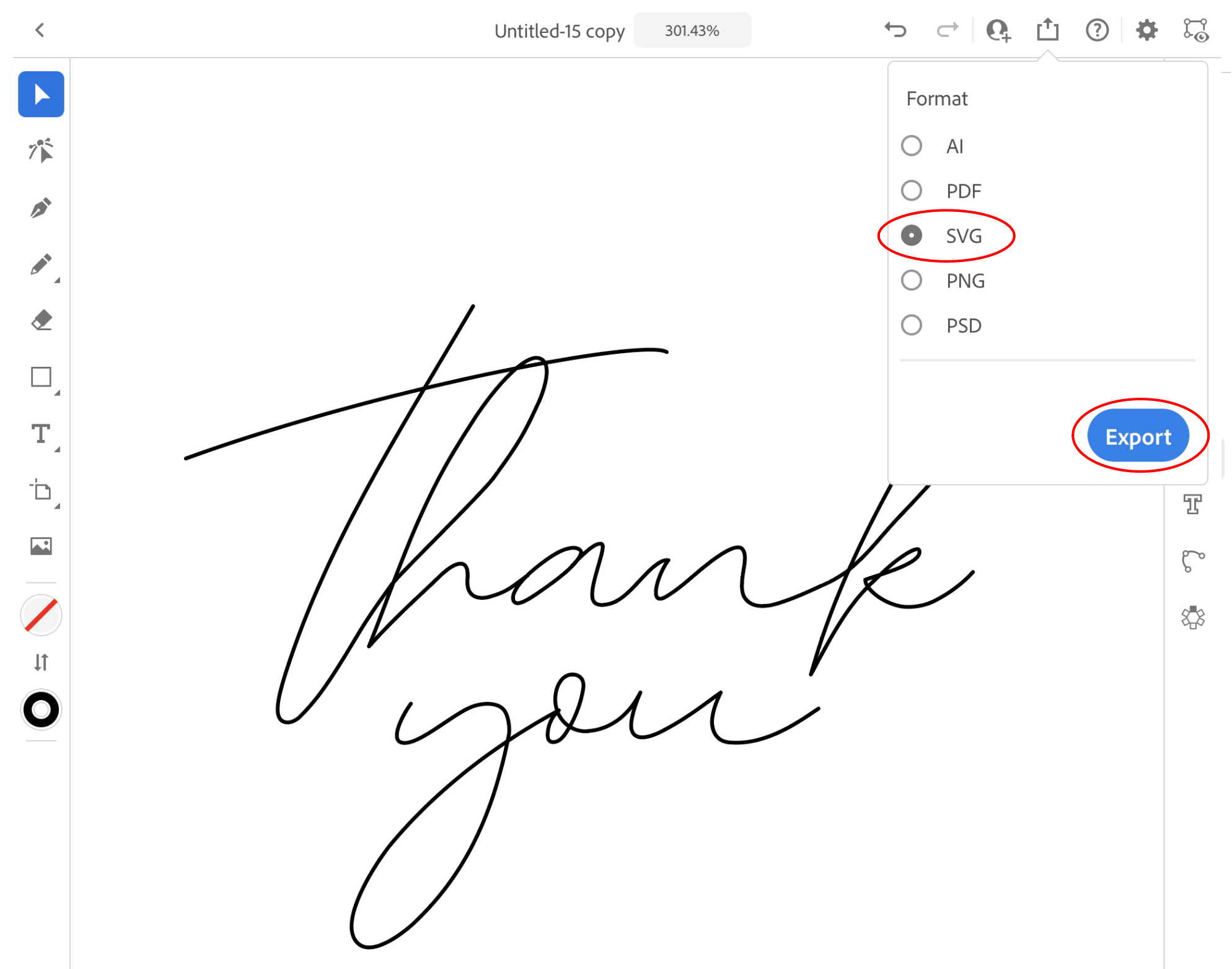
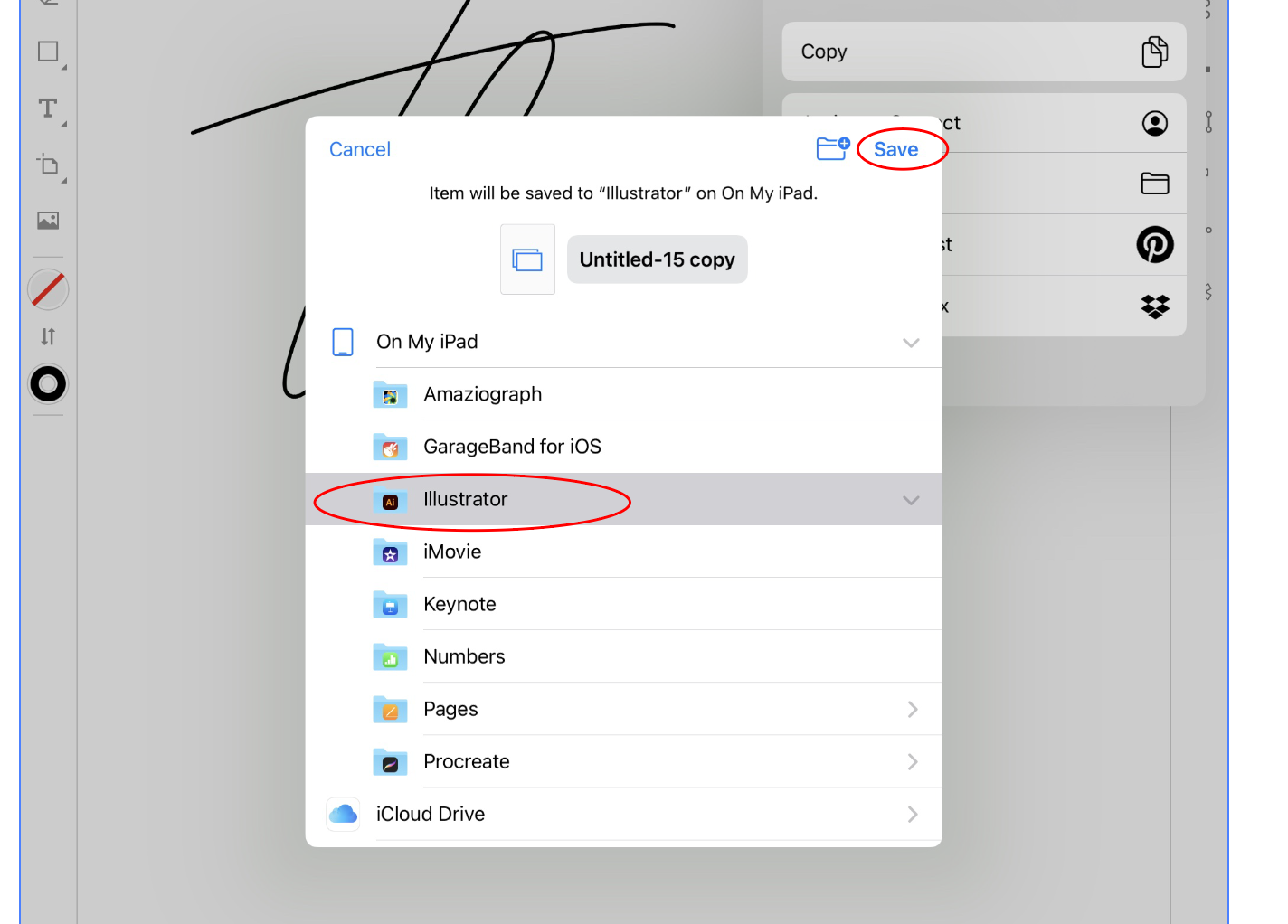
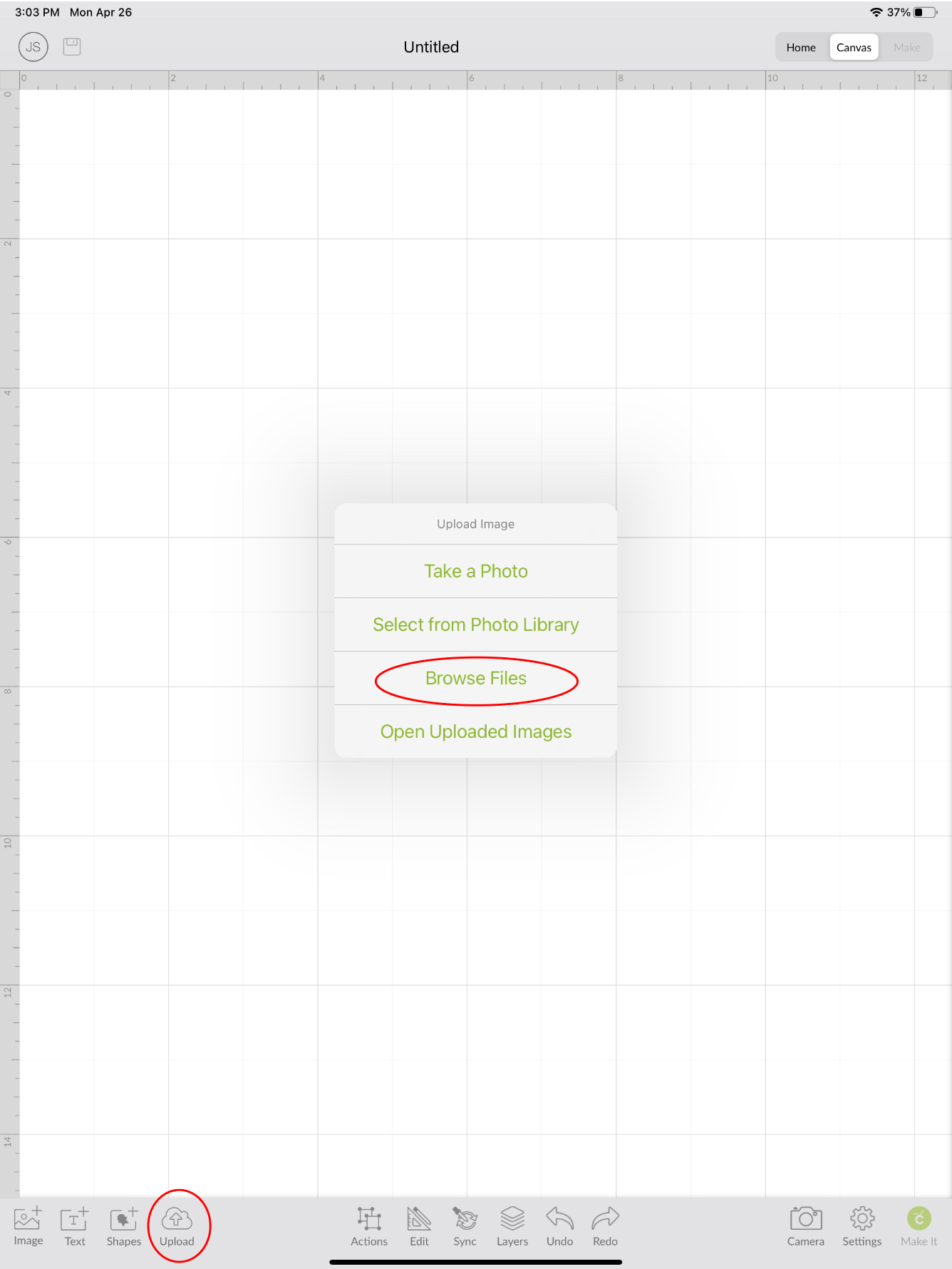
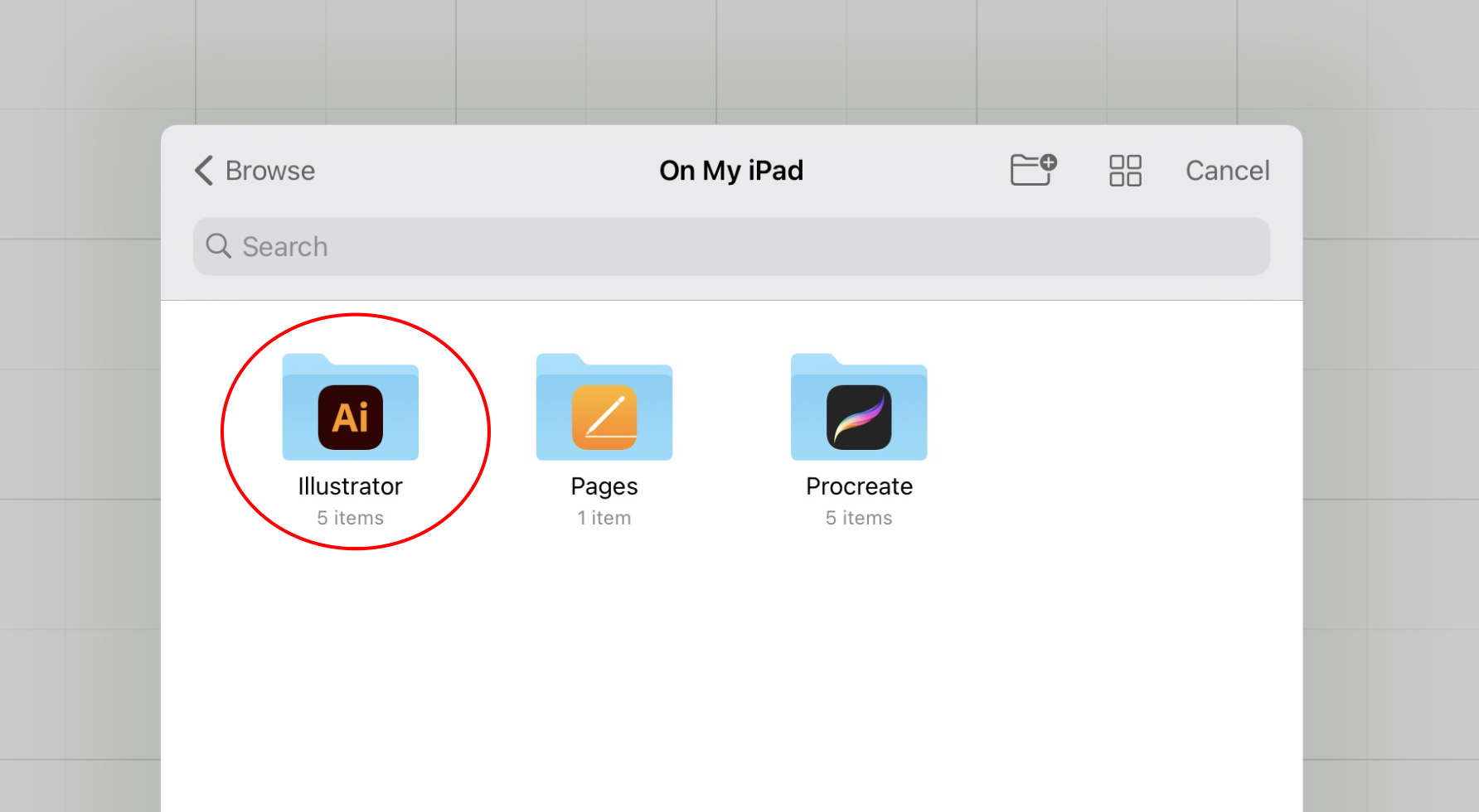
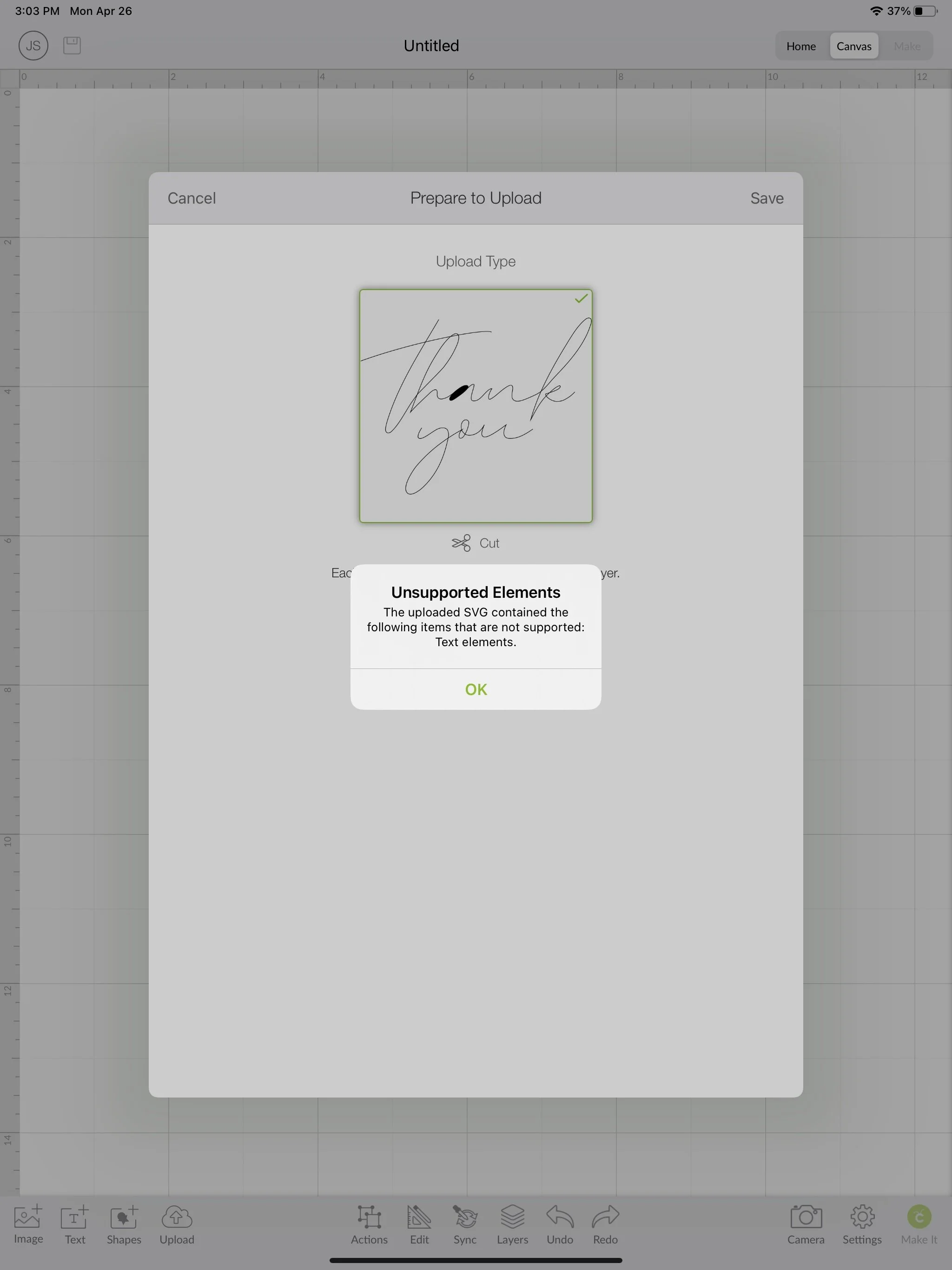
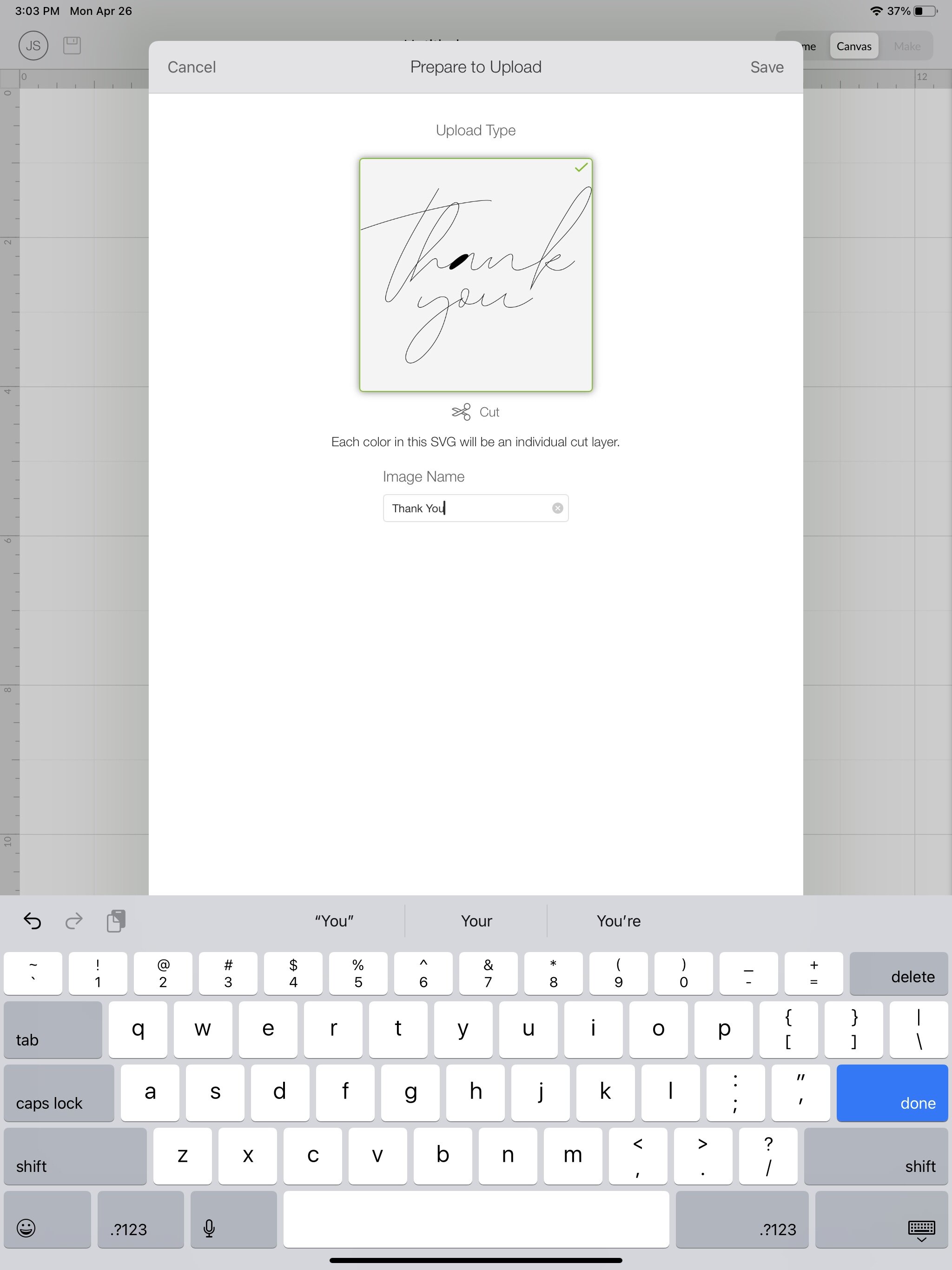
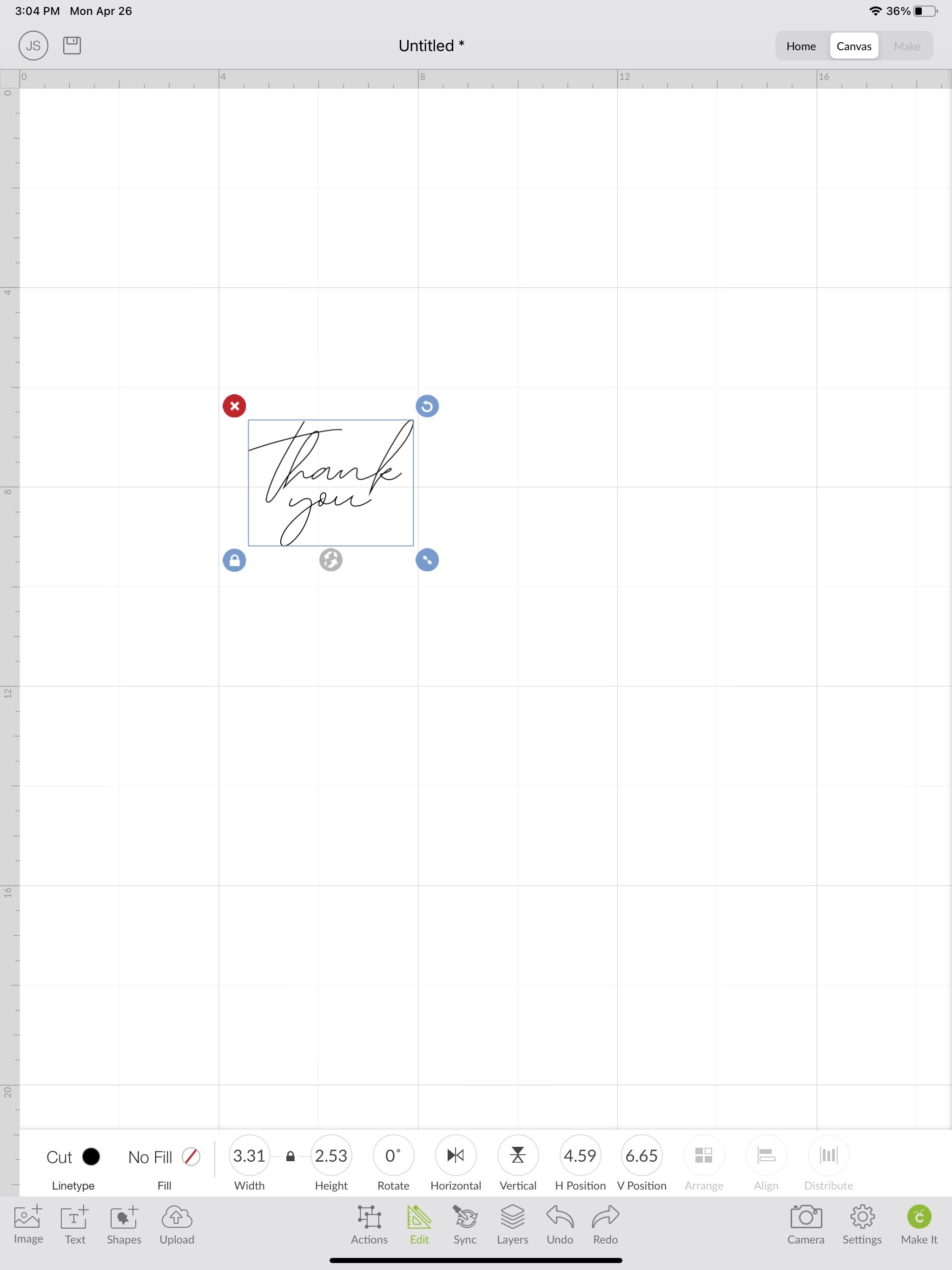
Now I can go through and refine my drawing even more with the direct selection tool and add any parts that may be missing with the pen or pencil tool. Once I’m satisfied with the way it is, I can save this as an SVG and import it into the Cricut Design Space App.